-

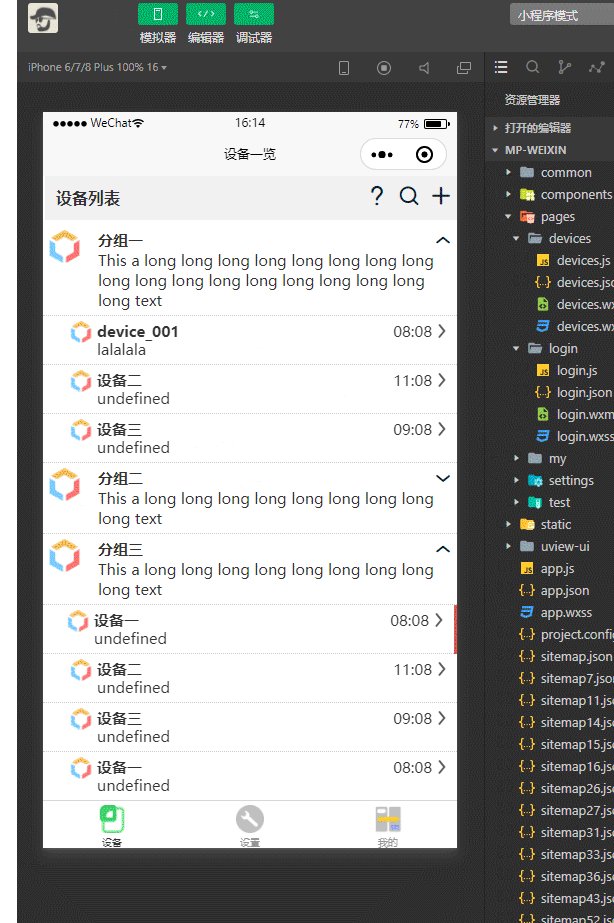
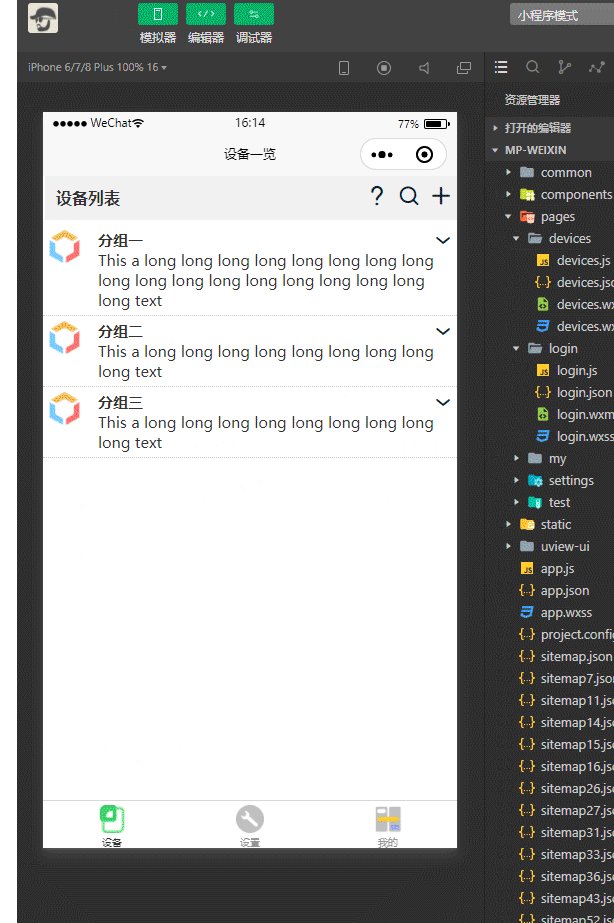
VUE自定义折叠面板组件-自己造轮子
用VUE做折叠面板,其实有很多现成的组件支持。没必要自己重新造轮子。但有的情况下,这些自带的折叠面板也许不能满足要去,就需要自己造轮子了
Date: 2021-01-13 View: 1520
-
Vue axios与spring boot(mvc)通信交互的两种方式
在vue中与后台的ajax交互,常用的库就是axios, 但如果利用axios与后台spring mvc, 或者spring boot 配合的话,一般来说有两种搭配方式,如果搭配不正确的话,后台没有办法收到 axios传过来的值
Date: 2020-09-30 View: 1520
-
VUE入门-父子组件之间的通信
VUE中组件嵌套是很常见的场景,也就是父子组件嵌套。在这种情况下传递消息的注意处理方式如下
Date: 2020-09-17 View: 1520
-
VUE入门-平行兄弟组件之间的通信
VUE组件化开发,不可避免的用到组件之间的通信,最常用的有两种情况, 一是平行的兄弟节点之间的通信,二是父子节点之间的通信,先记录兄弟节点之间的通信处理方式
Date: 2020-09-17 View: 1520
-
VUE入门-组件化开发
vue的组件化,一般分为两类,局部注册组件与全局注册组件. 组件的使用一般包含三个步骤:组件申明,注册,使用。 但作为全局组件,在申明的时候就注册了,所以在使用的时候并不需要显示的申明引用。但局部的组件,必须在components中显示引用
Date: 2020-09-17 View: 1520
-
VUE入门-计算属性以及数据监听
vue计算属性,打个比方就如同计算器的两个加数,改变任何一个,和都会自动计算。在进行数据运算时非常方便
Date: 2020-09-16 View: 1520
-
VUE入门-过滤器的使用
vue过滤器说白了,就是自己对数据进行一些特殊处理之后再显示出来,一般来说有两种方式,局部过滤器与全局过滤器
Date: 2020-09-16 View: 1520
-
VUE入门-数据绑定及事件绑定
介绍VUE数据绑定及事件绑定
Date: 2020-09-16 View: 1520
-
VUE入门-常用指令
在vue中提供一些对于页面+数据的更为方便的操作,这些操作就叫做指令, 譬如在HTML页面中这样使用`<div v-xxx=''></div>` , 在vue中v-xxx就是vue的指令, 指令就是以数据去驱动DOM行为的,简化DOM操作
Date: 2020-09-16 View: 1520
-
VUE入门
VUE 入门使用,简单来说,归为三点,1. 引入javascript包;2. 在一个容器比如div中留一个坑,占位,比如id="app" 的div; 3. 初始化VUE对象, 里面包含了模板元素,数据,方法等
Date: 2020-09-16 View: 1520
- Welcome to my weblog.
- Wehcat

- About