VUE自定义折叠面板组件-自己造轮子
By:Roy.LiuLast updated:2021-01-13
最近在尝试用uni-app做小程序方面的尝试。用uni-app的原因很简单:作为低成本开发的人员,在人员有限,资金有限的条件下,可以通杀APP, H5, 小程序,相对来说是最好的选择。如果项目有人员,有资本,当然还是原生的好,比如Android,iOS,H5,小程序 各自有独立的开发人员。今天测试的是做一个折叠面板。
折叠面板
用VUE做折叠面板,其实有很多现成的组件支持。没必要自己重新造轮子。但有的情况下,这些自带的折叠面板也许不能满足要去,就需要自己造轮子了。
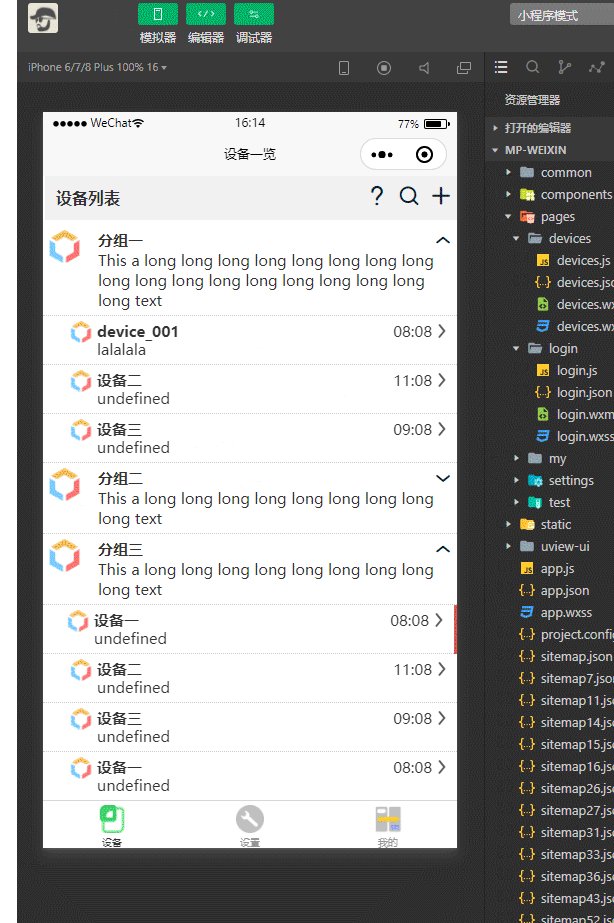
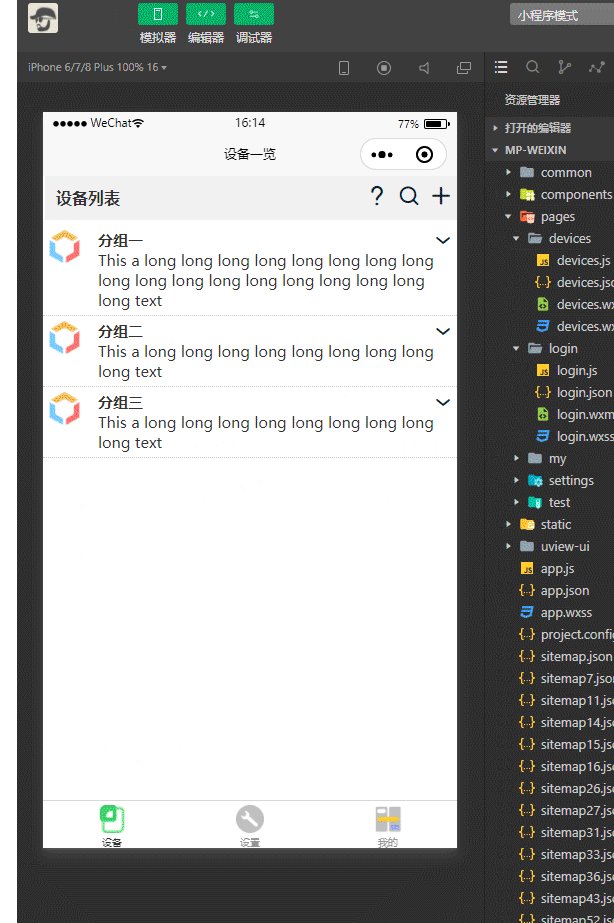
测试效果图

当然这个效果图,现在还没哟美工支持,只是自己试验而已,所以不够美观.
组件代码
<template>
<view>
<!-- device list -->
<view style="flex-direction: column;">
<view class="device-collapse">
<view class="device-collapse-left" style="width: 100rpx;">
<image :src="group.groupIcon" class="bigIcon"></image>
</view>
<view style="width: 650rpx; flex-direction: column;">
<view style="flex-direction: row;">
<view class="device-collapse-left title" style="width: 600rpx;">{{group.groupName}}</view>
<view class="device-collapse-right" style="width: 40rpx;">
<u-icon @click="collapseClick(group.groupId)" :name="getIcon(group.groupId)" color="#021b32" size="30" :custom-style="customStyle"></u-icon>
</view>
</view>
<view>
<text>{{group.groupDesc}}</text>
</view>
</view>
</view>
<!-- 分组明细 -->
<view v-if="isShow(group.groupId)">
<u-swipe-action v-for="(item, index) in localGroupItem" :btn-width="120" :show="item.show" :index="index" :key="item.id" @open="open" @click="swiperClick(item.id)" :options="options">
<view class="device-collapse-item title-wrap" >
<view class="device-collapse-left" style="width: 50rpx;" @click.stop="itemClick(item.displayName)">
<image :src="item.icon" class="smallIcon" @click.stop="itemClick(item.displayName)"></image>
</view>
<view style="width: 650rpx; flex-direction: column;" @click.stop="itemClick(item.displayName)">
<view style="flex-direction: row;min-height: 30rpx;" @click.stop="itemClick(item.displayName)">
<view class="device-collapse-left title" style="width: 400rpx;">{{item.displayName}}</view>
<view class="device-collapse-right" style="width: 180rpx;">
<text style="margin-right:5rpx;">{{item.lastOnlineTime}}</text>
<u-icon name="arrow-right" color="#585858" size="30"></u-icon>
</view>
</view>
<view class="collapse-description" @click.stop="itemClick(item.displayName)">
{{item.description}}
</view>
</view>
</view>
</u-swipe-action>
</view>
</view>
</view>
</template>
<script>
export default {
name: "device-collapse",
props: {
group: {
type: Object,
default: {}
},
groupItem: {
type: Array,
default: []
},
groupStatus: {
type: Array,
default: []
}
},
data() {
return {
localGroupStatus:this.groupStatus,
localGroupItem: this.groupItem,
options: [
{
text: '断开',
style: {
backgroundColor: '#dd524d'
}
}
]
};
},
methods: {
itemClick(did) {
console.log("child click item click");
this.$emit("itemClick", did);
},
collapseClick(groupId) {
if (this.localGroupStatus.indexOf(groupId) > -1) {
let arr = this.localGroupStatus.filter(x=>x!=groupId);
this.localGroupStatus = arr;
console.log(this.localGroupStatus);
} else {
this.localGroupStatus.push(groupId)
}
},
isShow(groupId) {
return this.localGroupStatus.indexOf(groupId) > -1;
},
getIcon(groupId) {
if (this.localGroupStatus.indexOf(groupId) > -1) {
return "arrow-up";
} else {
return "arrow-down";
}
},
open(index) {
console.log("swipper id: " + index);
this.localGroupItem[index].show = true;
this.localGroupItem.map((val, idx) => {
if(index != idx) this.localGroupItem[idx].show = false;
});
console.log(this.localGroupItem);
},
swiperClick(deviceId) {
console.log("disconnect device id: " + deviceId);
this.$emit("disconnectDevice", deviceId);
}
},
computed: {
}
}
</script>
<style scoped>
.title {font-weight: 700;}
.device-collapse {width:750rpx; display: flex; padding-top:10rpx; padding-bottom:10rpx;border-bottom: dotted 1px #ccc;}
.bigIcon {width:60rpx; height: 60rpx; margin-left:10rpx;}
.smallIcon {width:40rpx; height: 40rpx;}
.device-collapse-left {text-align: left;float:left;}
.device-collapse-right {text-align: right; float:right;margin-right:10rpx;}
.device-collapse-item {width:750rpx; display: flex; padding-left:50rpx;padding-top:10rpx;padding-bottom:10rpx;border-bottom: dotted 1px #ccc;}
.collapse-description {min-height: 30rpx; max-height: 60rpx; line-height: 30rpx; padding-top:5rpx; padding-bottom: 5rpx;}
</style>调用组件代码
<view v-for="(item, index) in groupData"> <device-collapse @itemClick="itemClick" :groupStatus="groupCollapseStatus" :group="item.group" :groupItem="item.items"></device-collapse> </view> ....
测试数据
groupData: [
{
group:{
groupId:1,
groupName:"分组一",
groupIcon:"/static/settingicon/icon.png",
groupDesc:"This a long long long long long long long long long long long long long long long long long long text",
},
items: [
{id:1,show:true,icon:"/static/settingicon/icon.png",displayName:"device_001",lastOnlineTime:"08:08", description:"lalalala"},
{id:2,show:true,icon:"/static/settingicon/icon.png",displayName:"设备二",lastOnlineTime:"11:08"},
{id:3,show:true,icon:"/static/settingicon/icon.png",displayName:"设备三",lastOnlineTime:"09:08"},
]
},
{
group:{
groupId:2,
groupName:"分组二",
groupIcon:"/static/settingicon/icon.png",
groupDesc:"This a long long long long long long long long long text",
},
items: [
{id:4,show:true,icon:"/static/settingicon/icon.png",displayName:"设备一",lastOnlineTime:"08:08"},
{id:5,show:true,icon:"/static/settingicon/icon.png",displayName:"设备二",lastOnlineTime:"11:08"},
{id:6,show:true,icon:"/static/settingicon/icon.png",displayName:"设备三",lastOnlineTime:"09:08"},
]
},
{
group:{
groupId:3,
groupName:"分组三",
groupIcon:"/static/settingicon/icon.png",
groupDesc:"This a long long long long long long long long long text",
},
items: [
{id:7,show:true,icon:"/static/settingicon/icon.png",displayName:"设备一",lastOnlineTime:"08:08"},
{id:8,show:true,icon:"/static/settingicon/icon.png",displayName:"设备二",lastOnlineTime:"11:08"},
{id:9,show:true,icon:"/static/settingicon/icon.png",displayName:"设备三",lastOnlineTime:"09:08"},
{id:10,show:true,icon:"/static/settingicon/icon.png",displayName:"设备一",lastOnlineTime:"08:08"},
{id:11,show:true,icon:"/static/settingicon/icon.png",displayName:"设备二",lastOnlineTime:"11:08"},
{id:12,show:true,icon:"/static/settingicon/icon.png",displayName:"设备三",lastOnlineTime:"09:08"},
{id:13,show:true,icon:"/static/settingicon/icon.png",displayName:"设备一",lastOnlineTime:"08:08"},
{id:14,show:true,icon:"/static/settingicon/icon.png",displayName:"设备二",lastOnlineTime:"11:08"},
{id:15,show:true,icon:"/static/settingicon/icon.png",displayName:"设备三",lastOnlineTime:"09:08"},
]
}
]把数据用VUE 的格式 放在 data() {return ....} 中去就好了。测试就可以得到上面的结果。在本例子中用到uview ui, 这是个比较好的uni-app下的ui库,里面也有collapse, 但是不满足我的要求,所以自己简单定制了一个。
From:一号门
Previous:swagger 文件上传以及requestbody参数传递

COMMENTS