-

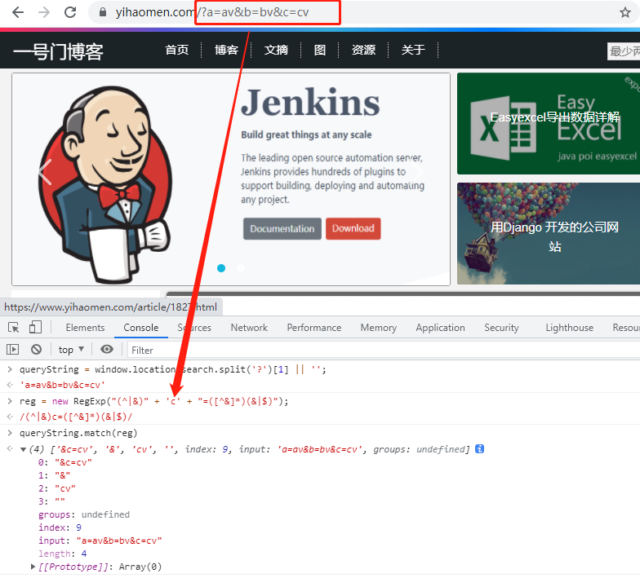
用原生js获取queryString里面的参数的值.
如果用服务端编程语言获取httpRequest 里面queryStirng 中的各项参数及值是很简单的,如果在前端JS中来获取呢,一样很简单。 特别是在流行前后端分离的情况下。在前端JS 中的处理越来越多。所以一般抽出一个公共的处理方法就行了
Date: 2021-09-13 View: 1520
-
jquery给动态增加的元素绑定事件
在用jquery的时候,经常会动态生成一些dom,并希望动态绑定事件,不采用硬编码绑定事件的方法去实现.
Date: 2021-02-02 View: 1520
-
jquery 动态创建form 并提交
有时候在写web 应用的时候,需要临时动态构造一个form 并提交,form 里面的参数以及action,以及是post请求还是get请求,甚至form 的样式都是可以指定的,用原生的javascript 肯定可以做到,我用jquery做了一个测试。
Date: 2015-04-04 View: 1520
-
利用jQuery 动态加载 javascript
为了提高网页程序的性能,在很多情况下javascript 是按需加载,而不是全部写在 <head>里面。利用jQuery可以很方便的实现按需加载js.
Date: 2014-03-04 View: 1520
-
最适合中国国情的jquery file upload 批量上传改版插件,结合spring mvc
如题所述,也许真是最适合中国开发者项目的 jquery file upload 改版的插件,这是一个利用HTML5 的文件上传的插件,用google 直接可以搜索 "jquery file upload " 可以直接到 github 的网站下载这个插件的最新版。也许你看到这个文章的时候,插件已经更新了,但不妨碍中国人如何使用这个插件,因为重要的是思路。在做项目中发现了官网的插件有如下几个问题:
Date: 2013-11-04 View: 1520
-
javascript异步处理与Jquery的deferred对象总结
这是项目组老大整理的一些关于jquery 异步处理请求,以及使用 jquery deferred 对象的一些常见方法。虽然是项目上总结出来的。但也比较通用,分享在这里。所有的Ajax操作都采用异步处理。采用Jquery的Deffered对象来处理异步调用。因为是异步调用,所以$.Ajax函数的返回值不代表返回的结果,只是一个Deffered对象。Ajax调用完成后执行的逻辑可以写成函数作为参数传递给Deffered对象的done(), fail(), always()函数来执行。
Date: 2013-10-31 View: 1520
-
jquery 多个属性选择
在用 JQUERY 选择器的时候,有时候需要对同一个HTML 标签 进行几个属性的判断,就如同我们自己写其他程序,经常用到的 and .or 一样来判断,在 jquery 中,一样可以实现.比如有如下例子
Date: 2013-08-28 View: 1520
-
jquery UI autocomplete 在获取焦点得到显示列表
在做项目的时候,客户有这样的需求,将以前输入过的内容,在某个文本框上用列表的形式提示出来,可以选择,换言之,就如同我们用谷歌搜索,或者百度搜索一样,输入一些关键词,会自动提示,这个功能就叫autocomplete. 当然在 jquery UI 下有 插件,具体下载的地方,搜索就知道了。重点是,我现在的用法,是需要在文本框获取焦点的时候,就弹出待选择的列表。而传统的是必须在输入文字之后才出现
Date: 2013-08-27 View: 1520
-
SPRING MVC 结合jquery autocomplete 与 json 的例子
autocomplete 是一个很不错的WEB展现,幸运的是jquery 已经提供了这样的一个插件. 应该包含在jquery UI 中。在用搜索引擎的时候,比如,百度,谷歌,当我们输入一些要查询的内容的时候,会自动出现一些相关的东西,这就是autocomplete. 其实应该是不难的。先自己想想,在没有任何插件的情况下,一般是这样完成的,根据输入的内容,发送AJAX请求到后台,然后返回内容,在前台用DIV 展示。基本就是这样,当然有很多细节要处理。这里讲一个简单的例子
Date: 2013-08-25 View: 1520
-
jquery Ajax请求 的几种方式总结
用原生的javascript开发ajax有着许多重复的代码,当然你也可以封装成可以复用的js代码,但却不一定那么通用。但jquery 提供的几种AJAX请求的几种方式,从简单到复杂,有更多的选择空间,下面总结几种在项目中常用的jquery ajax请求的方式,由于AJAX 与语言不相关,所以省略后台语言部分,重点放在前端。1. 用jquery 的 load() 方法实现ajax请求2. 用jquery 的 post() ,get() 方法3. 用jquery 的 Ajax() 方法,这个最强悍.
Date: 2013-01-13 View: 1520
-
基于jquery的tab选项卡的实现(tab页,附源码)
jquery这款杀手级别的js框架,显然已成了开发界的标准js库,在开发一般web应用的时候,常常用到。今天找到一个实现jquery tab页的插件,效果还不错,比自己用javascript和css去实现一个tab页好多了。用 tab 页美化界面,对于用户体验来说是显而易见,让各种不同类型的数据分布在不同的tab页中。很直观,也避免了很多数据现在在一个界面中,显得很臃肿,看上去就怕。这一款基于jquery 的tab 页插件名字叫:billy.carousel
Date: 2012-12-26 View: 1520
-
jquery 动态改变css样式
jquery 几乎成了现在开发WEB应用的标准JS库,这与其简单性和易用性是分不开的。作为一个后端开发人员,要做一些前端页面时,CSS 样式的控制是少不了需要掌握的。如果是静态的CSS,当然是可以直接写上去的,但有些界面是需要一些动态效果的,比如颜色变化,字体大小变化,甚至DIV 的隐藏于现实等,这些都需要用javascript 动态控制其CSS样式,下面就常用的jquery 控制 css 样式的方法做一个小结.1. 改变超级链接的样式2. 给指定的html元素 给一个指定的CSS 样式3. 查看元素的css样式4. 隐藏与显示div或指定的其他html元素
Date: 2012-10-19 View: 1520
-
jquery 操作checkbox 总结(有测试源码下载)
做系统的过程中,与checkbox 复选框打交道,是难免的,而且在每个系统中,简直是必不可少的一道菜,通常的操作有一下几种:1.用jquery 全部选择checkbox2.用jquery 全部取消checkbox3.用jquery 实现checkbox 反选4.用jquery 获取所有已选择checkbox的值。
Date: 2012-10-18 View: 1520
-
input 输入框在获取焦点与失去焦点时提示的消失与显示
最近都成为页面仔了,主要工作都放在了前段,以前总是写后台程序,对前端的一些技术 html,css,javascript ,虽然都懂一些,但要做出比较好看页面,还是有很大的差距的。最近就遇到了这样一个要求不是很高,但有点小清新风格的登录或注册页面,要求如下:1. 在输入框中 如果没有内容,则显示提示:比如"请输入用户名"2. 如果输入框获得焦点,则隐藏提示3. 如果输入框失去焦点,并且输入框没有内容,则显示提示,如果有内容,则隐藏提示。4. 采用 Jquery 1.7.2
Date: 2012-10-11 View: 1520
-
前端设计:jquery操作select 方法大全
在前段HTML页面设计中select 下拉框,或者 在 multiple="multiple" 时,表现为列表。经常会在页面上对其进行操作,这些操作不外乎:1. 得到选中的 select 的 option 的值或者text.2. 删除选中的 select 的 option.3. 向select中增加新的option.4. 得到select option 长度,也就是个数size
Date: 2012-10-09 View: 1520
- Welcome to my weblog.
- Wehcat

- About