用原生js获取queryString里面的参数的值.
By:Roy.LiuLast updated:2021-09-13
如果用服务端编程语言获取httpRequest 里面queryStirng 中的各项参数及值是很简单的,如果在前端JS中来获取呢,一样很简单。 特别是在流行前后端分离的情况下。在前端JS 中的处理越来越多。所以一般抽出一个公共的处理方法就行了。

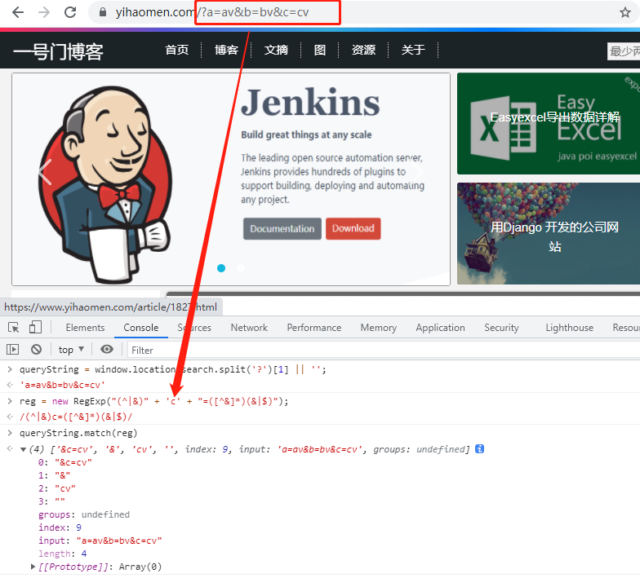
看上面的图,访问一个地址,带上queryString, 然后用纯JS 获取 c 参数的值。 将以上方法抽成一个公共的方法,就是如下:
function getUrlParam(name){
let queryString = window.location.search.split('?')[1] || '',
reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"),
result = queryString.match(reg);
return result ? decodeURIComponent(result[2]) : null;
}From:一号门
Previous:rocketmq docker 启动全过程

COMMENTS