Meteor hello world example
In this tutorial, we will show you how to create a website with Meteor framework.
Tools used :
- Meteor 1.2.1
- Tested with Linux (Debian, Ubuntu or Mint)
- Tested with Mac OSX
1. Install Meteor
Issue curl https://install.meteor.com | sh, everything will be installed and configured.
$ curl https://install.meteor.com | sh
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 6674 0 6674 0 0 4145 0 --:--:-- 0:00:01 --:--:-- 4145
Downloading Meteor distribution
######################################################################## 100.0%
Meteor 1.2.1 has been installed in your home directory (~/.meteor).
Writing a launcher script to /usr/local/bin/meteor for your convenience.
//...
This will install a meteor executable script.
2. Create Meteor App
2.1 Issue meteor create {app-name} to create a Meteor app based on the default ‘click-and-count” template. In this tutorial, we will create a “hello” app.
$ meteor create hello Created a new Meteor app in 'hello'. To run your new app: cd hello meteor //...
2.2 When it’s done, you will see a hello directory, containing the following files :
$ tree -a -L 1 hello hello |--- hello.css |--- hello.html |--- hello.js |--- .meteor
2.3 Review the generated files.
if (Meteor.isClient) {
// counter starts at 0
Session.setDefault('counter', 0);
Template.hello.helpers({
counter: function () {
return Session.get('counter');
});
Template.hello.events({
'click button': function () {
// increment the counter when button is clicked
Session.set('counter', Session.get('counter') + 1);
});
if (Meteor.isServer) {
Meteor.startup(function () {
// code to run on server at startup
});
/* CSS declarations go here */
<head>
<title>hello</title>
</head>
<body>
<h1>Welcome to Meteor!</h1>
{{> hello}}
</body>
<template name="hello">
<button>Click Me</button>
<p>You've pressed the button {{counter}} times.</p>
</template>
P.S The folder .meteor containing the current Meteor project configuration info, often times, you don’t touch this.
3. Run Meteor App
To run the Meteor app, navigate to the project root path, type meteor
$ cd hello/ $ pwd $ /home/mkyong/hello $ meteor [[[[[ ~/path-to/hello ]]]]] => Started proxy. => Started MongoDB. => Started your app. => App running at: http://localhost:3000/
The Meteor will be started on port 3000.
4. Demo
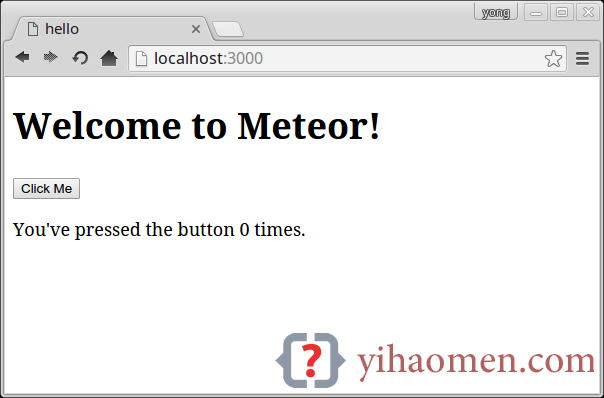
4.1 Opens the browser and access http://localhost:3000/

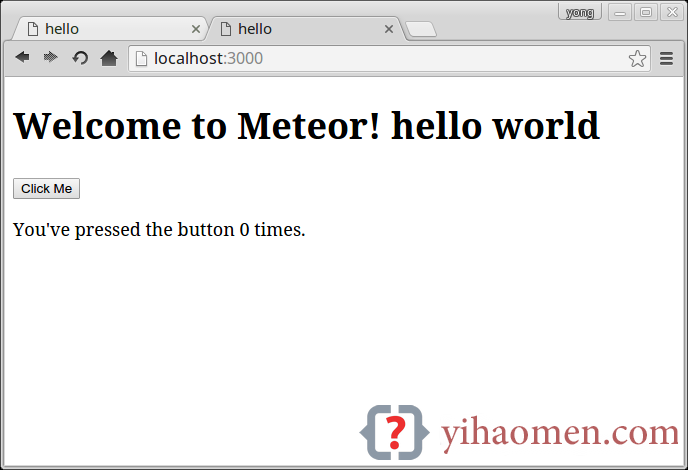
4.2 In the broswer, open few tabs and access the same URL http://localhost:3000/, leaves the browser open. Edit hello.html, append a “hello world” to the end of h1 head line, and save it.
<head>
<title>hello</title>
</head>
<body>
<h1>Welcome to Meteor! hello world</h1>
{{> hello}}
</body>
<template name="hello">
<button>Click Me</button>
<p>You've pressed the button {{counter}} times.</p>
</template>
4.3 Review the browser again, changes immediately appear on all browser tabs, no need to refresh the browser or F5!

5. FAQs
5.1 How to stop the running Meteor app?
A : Bring up the terminal where the Meteor app is running, and press ctrl+c
5.2 Is there other Meteor app template?
A : meteor create --list
$ meteor create --list Available examples: clock leaderboard localmarket simple-todos simple-todos-angular simple-todos-react todos
Example to create a Meteor app from template “localmarket”
$ meteor create hello --example localmarket
5.3 How to start Meteor app on different port?
A : Uses meteor --port {port-number}
$ meteor --port 8080
For port lower than 1024, need sudo
$ meteor --port 80 Error: listen EACCES $ sudo meteor --port 80
References
From:一号门

COMMENTS