js, canvas实现冬奥会立春效果图
By:Roy.LiuLast updated:2022-05-03
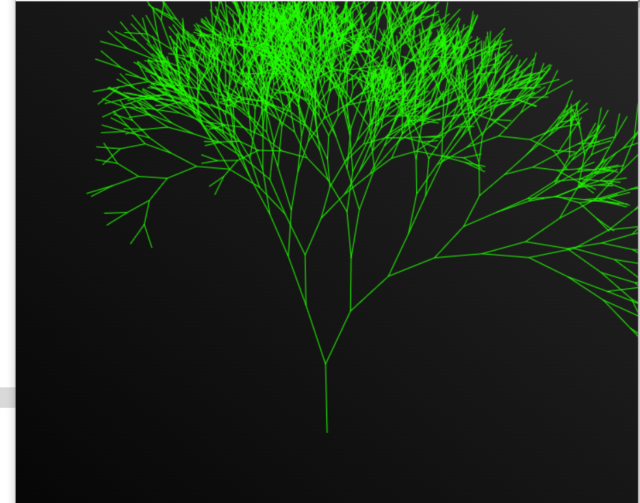
2022冬奥会开幕式里面有有一个类似立春的的开幕式,用JS 如何来实现了,其实很不难,本文就用js 来实现类型的效果,效果图如下:

实现代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HTML5 Canvas发光大树动画</title>
<style type="text/css">
body {
background:hsla(0, 0%, 0%, 1);
background-repeat: no-repeat;
background-attachment: fixed;
background-image: linear-gradient(to right top, hsla(0, 5%,5%, 0.5), hsla(0, 0%, 15%,1));
background-image:-moz-linear-gradient(to right top, hsla(0, 5%,5%, 0.5), hsla(0, 0%, 15%,1));
margin: 0;
padding: 0;
overflow: hidden;
width:100%;
}
</style>
</head>
<body>
<canvas id='canv'></canvas>
<script>
var c = document.getElementById('canv');
var $ = c.getContext('2d');
var w = c.width = window.innerWidth;
var h = c.height = window.innerHeight;
var w2 = w* 0.5;
var h2 = h * 0.5;
var uu = 0;
var topiary = new branch(80, 0, 0);
var cnt = 0;
function anim(){
cnt++;
uu-=.5;
if (cnt%2) {
draw();
}
window.requestAnimationFrame(anim);
}
anim();
function draw() {
$.save();
$.clearRect(0, 0, w, h);
$.translate(w2, h*0.98);
$.rotate(-Math.PI * 0.5);
topiary.disp($);
$.restore();
}
function branch(len, ang, gen){
this.len = len;
this.ang = ang;
this.gen = gen;
this.limb = [];
this.sway = 0;
this.mult = rnd(0.01, 0.1);
this.spawn = 0;
this.vel =0;
if(gen < 10){
this.limb.push(new branch(len*rnd(0.8, 0.99),
rnd(0, Math.PI/6), this.gen+1));
this.limb.push(new branch(len*rnd(0.8, 0.99),
rnd(0, -Math.PI/6), this.gen+1));
}
this.disp = function($){
this.sway++;
$.save();
this.vel *= 0.9;
var dif = 1-this.spawn;
this.vel += (dif*0.1);
this.spawn += this.vel;
$.strokeStyle = "hsla(" + (uu % 360) + ",100%,50%,1)";
$.lineWidth = 1;
$.beginPath();
$.rotate(this.ang + (Math.sin(this.sway*this.mult)*Math.PI/128));
$.moveTo(0, 0);
$.lineTo(this.len * this.spawn, 0);
$.stroke();
$.translate(this.len * this.spawn, 0);
if(this.spawn > 0.6){
for(var i = 0; i < this.limb.length; i++){
var limb = this.limb[i];
limb.disp($);
}
}
$.restore();
};
}
function rnd(min, max){
return Math.random()*(max - min) + min;
}
</script>
</body>
</html>From:一号门
Previous:备份MySQL并保存两周数据

COMMENTS