python/django生成动态验证码, 动态刷新, 直接修改 img src 属性
By:Roy.LiuLast updated:2015-03-18
以前有试过直接用python 生成验证码图片的方法,当时用的是汉字验证码, 可以在这里看到:python pil 验证码,汉字验证码,这没有集成到django里面去,这几天有空,也是为了自己的 一号门极客 程序做评论时做验证码用,所以才做了如下一个集成DJANGO的动态验证码. 这个代码是基于原来的代码修改的。
首先还是得下载上面提到的代码
会增加一些内容:
另外得为页面请求验证码写一个view.py
配置url.py
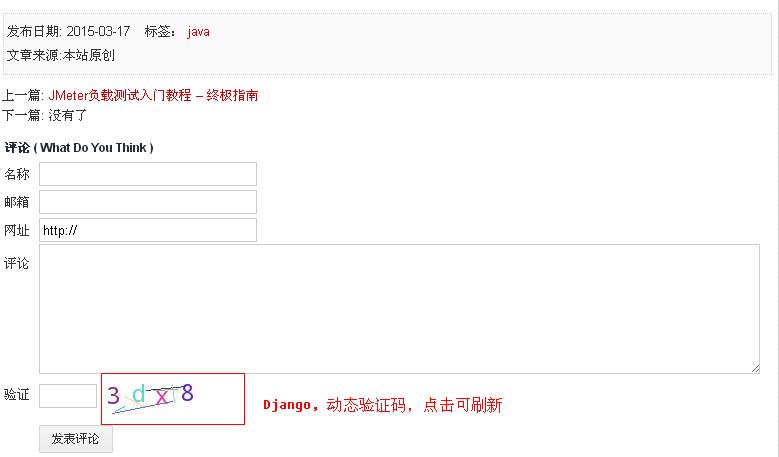
页面验证码图片的获得

这样就实现了django 的动态验证码,可以参考 geek.yihaomen.com 的文章评论模块,我就是这样做的。
首先还是得下载上面提到的代码
会增加一些内容:
import cStringIO
....
class ImageChar():
........
def getBaseB64ImageStr(self):
jpeg_image_buffer = cStringIO.StringIO()
self.image.save(jpeg_image_buffer,"jpeg")
return jpeg_image_buffer.getvalue()
#imgStr = base64.b64encode(jpeg_image_buffer.getvalue())
#return "data:image/jpeg;base64," + imgStr
另外得为页面请求验证码写一个view.py
def verify_code(request):
"""get ruandom verify code"""
#下面这个得到随机数的方法,自己可以实现,记住这个验证码也要放到session中,这样才好与客户端请求验证码对比
randomChar = randomCharCode();
request.session['verifycode'] = randomChar.lower()
ic = ImageChar(fontColor=(100,211, 90))
ic.renderChar(randomChar);
imgStr = ic.getBaseB64ImageStr();
response = HttpResponse(imgStr,"image/jpeg")
return response
配置url.py
... url(r'^verifycode/$', 'verify_code', name="my_verify_code"),
页面验证码图片的获得
这样就实现了django 的动态验证码,可以参考 geek.yihaomen.com 的文章评论模块,我就是这样做的。
From:一号门
Previous:jquery 常用技巧合计

COMMENTS