利用DWR实现网页推送,逆向AJAX的例子, 附源码
By:Roy.LiuLast updated:2014-12-03
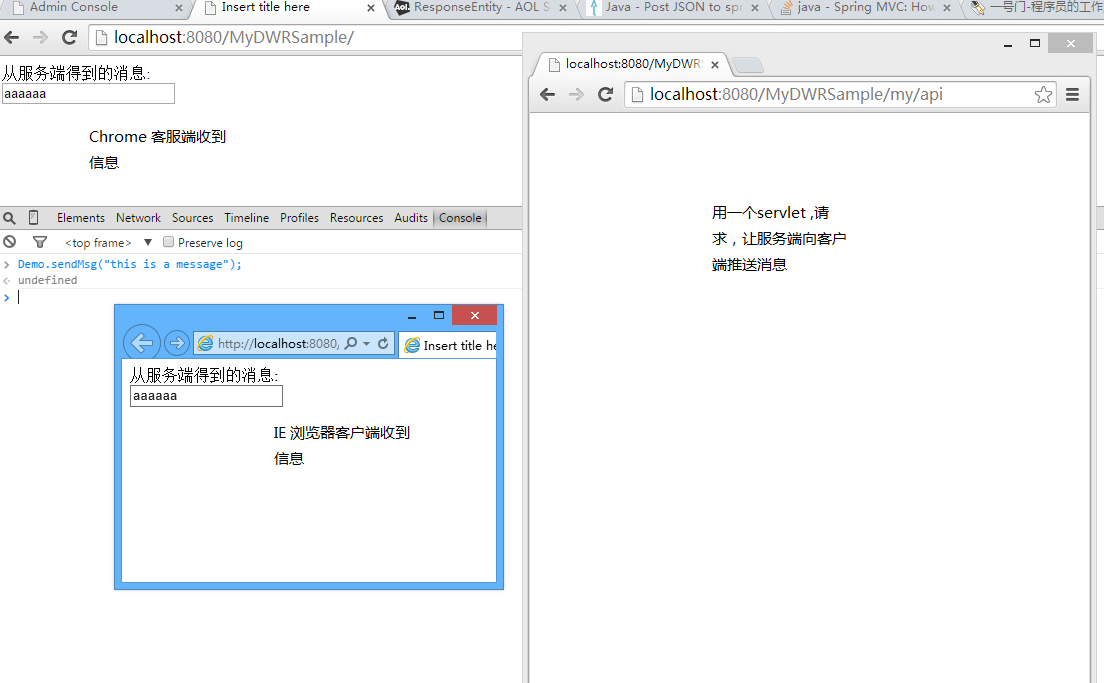
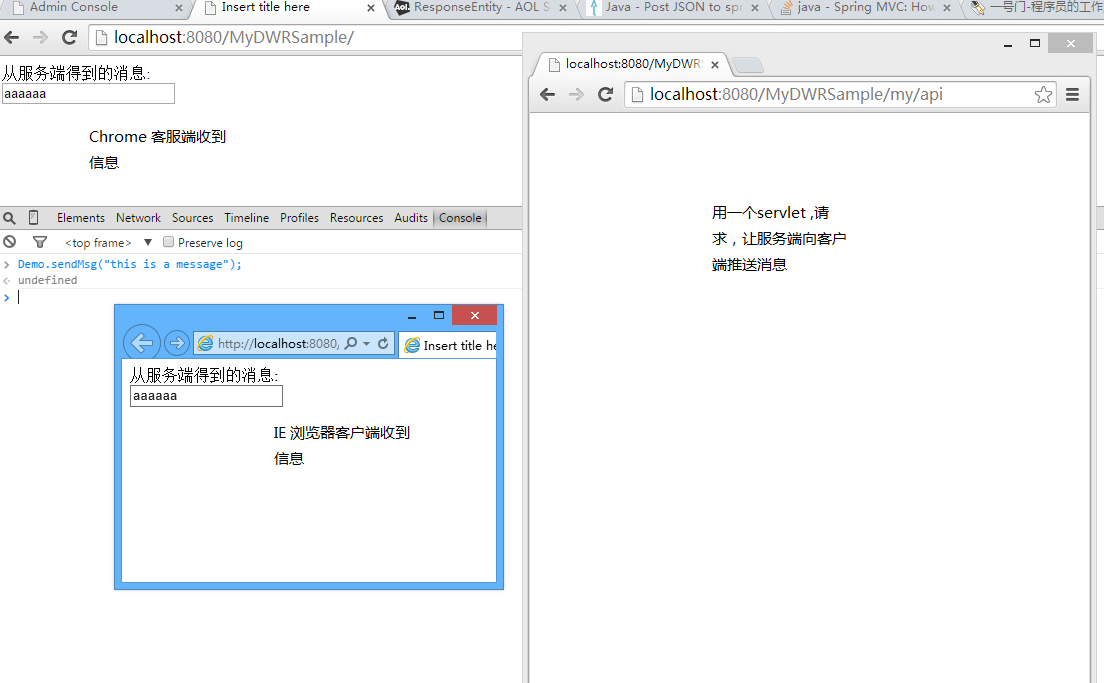
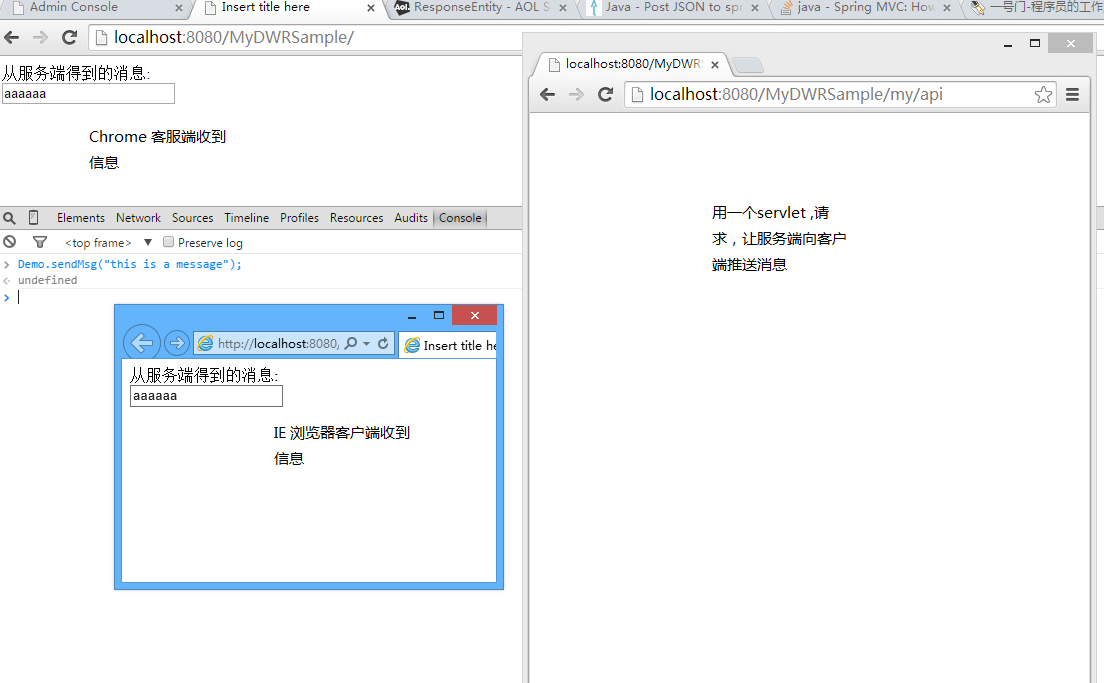
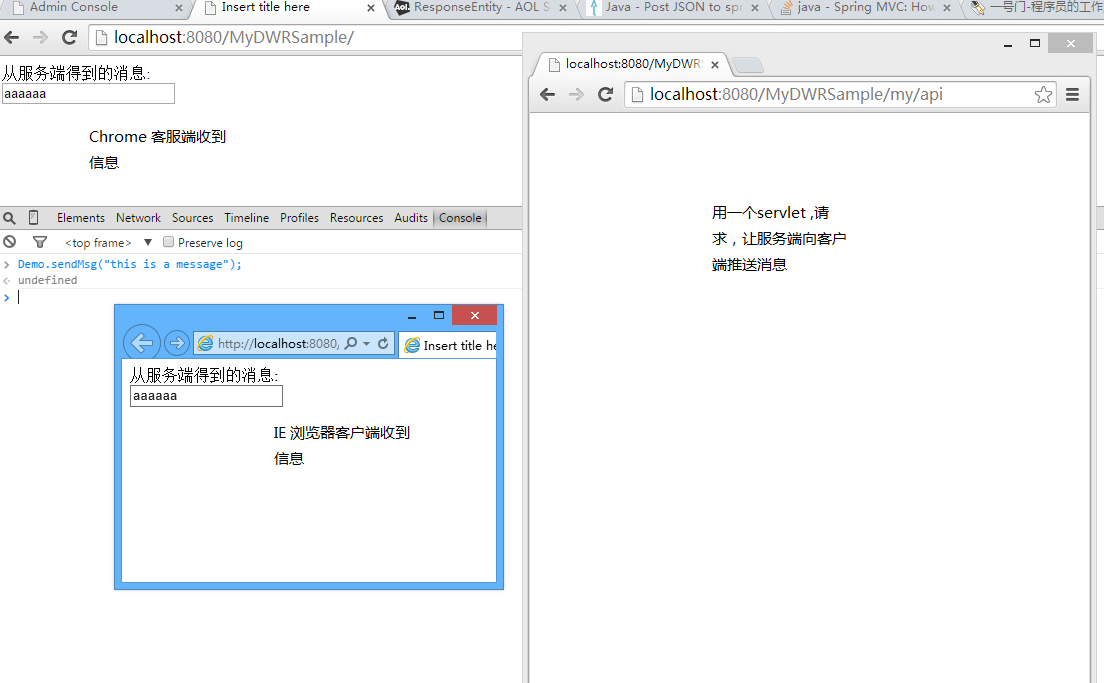
这段时间需要做一个POC给客户演示,恰好有一个功能是需要从服务端向客户端推送,类似于做移动开发Android,iOS 的功能一样,但是需要在网页端实现,在网上看到最多的就是 comnet 技术的介绍,很多网页聊天或者咨询类似功能就是采用这种技术实现的,当然html5的 websocket 是肯定支持的,但需要点时间去学些,POC时间比较紧,所以我最终采用DWR 来实现,DWR 在多年前就用过来实现AJAX请求,当时印象并不是很好,一直钟情于jquery, 但DWR 的实现方式确实令人印象深刻. 能模拟直接操作java 对象的方式. 为了这个POC 再次采用了 DWR 的逆向AJAX ,也就是从服务端向网页端推送消息的技术. 效果如下:

其实实现并不难,我采用的DWR3.0来做的,具体也就几个地方要注意
1. WEB.XML 的配置
也许并用不了这么多配置,但我还是保留了。
2. dwr.xml 的配置
重点是这个类的配置,另外javascript="Demo" , 也就说明在测试页面interface 中需要引入Demo.js
3. jsp 页面里面的配置
还要注意的是,在页面的 onload 事件中需要增加:
4. java 类里的处理方式.
要注意上面绑定了要推送的页面,这是重点,只针对具体的页面去推送,做测试时,我用的是调用页面的show 方法,这是一个js方法,用来操作dom元素.
在我的例子中,我模拟了一个servlet 来请求服务,再由server端推送信息到 页面的过程。

源代码下载:DWR 逆向AJAX 推送

其实实现并不难,我采用的DWR3.0来做的,具体也就几个地方要注意
1. WEB.XML 的配置
org.directwebremoting.servlet.DwrListener dwr-invoker org.directwebremoting.servlet.DwrServlet fileUploadMaxBytes 25000 debug true accessLogLevel runtimeexception activeReverseAjaxEnabled true initApplicationScopeCreatorsAtStartup true jsonRpcEnabled true jsonpEnabled true preferDataUrlSchema false 1 dwr-invoker /dwr/*
也许并用不了这么多配置,但我还是保留了。
2. dwr.xml 的配置
重点是这个类的配置,另外javascript="Demo" , 也就说明在测试页面interface 中需要引入Demo.js
3. jsp 页面里面的配置
还要注意的是,在页面的 onload 事件中需要增加:
dwr.engine.setActiveReverseAjax(true);
4. java 类里的处理方式.
public class DwrDemo{
public static void sendMsg(final String msg){
WebContext wctx = WebContextFactory.get();
// System.out.println(wctx.getCurrentPage());
Browser.withPage("/MyDWRSample/",new Runnable(){
public void run(){
ScriptSessions.addFunctionCall("show", msg);
}
});
}
}
要注意上面绑定了要推送的页面,这是重点,只针对具体的页面去推送,做测试时,我用的是调用页面的show 方法,这是一个js方法,用来操作dom元素.
在我的例子中,我模拟了一个servlet 来请求服务,再由server端推送信息到 页面的过程。

源代码下载:DWR 逆向AJAX 推送
From:一号门
Previous:判断Httprequest 是否ajax 请求的方法

COMMENTS