美化html fieldset legent(CSS 样式附源码下载)
By:Roy.LiuLast updated:2012-09-24
在制作网页的时候,常常会将某一部分内容分组. 而分组的内容经常会放在 html fieldset 标签之中。
但 这个不加修饰的 fieldset 真是丑陋不堪,就连我这种对美工要求不高,也没什么艺术细胞的人都看不过去了。
所以得将这个 fieldset 用CSS 修饰一番。让它好看点,不至于丢人现眼。
好吧,开工。针对fieldset 的特性,会发现,主要对fieldset legend 定义样式就可以了。界面好看不好看,都是这两个决定的。下面是定义的 fieldset 的 CSS 样式,可以拿去修改,适合自己的风格。
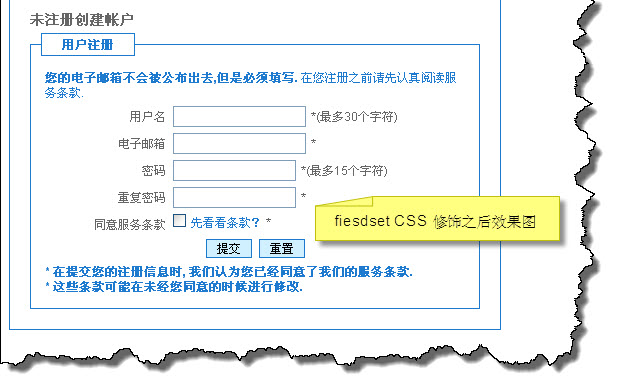
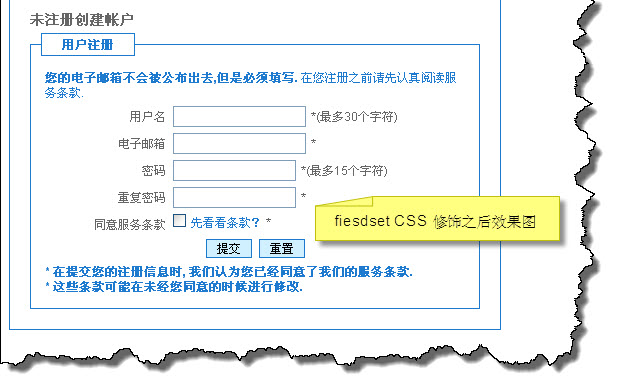
做一个页面,测试效果图如下:

页面测试源码下载
点击下载此文件
但 这个不加修饰的 fieldset 真是丑陋不堪,就连我这种对美工要求不高,也没什么艺术细胞的人都看不过去了。
所以得将这个 fieldset 用CSS 修饰一番。让它好看点,不至于丢人现眼。
好吧,开工。针对fieldset 的特性,会发现,主要对fieldset legend 定义样式就可以了。界面好看不好看,都是这两个决定的。下面是定义的 fieldset 的 CSS 样式,可以拿去修改,适合自己的风格。
fieldset {
padding:10px;
margin-top:5px;
border:1px solid #1E7ACE;
background:#fff;
}
fieldset legend {
color:#1E7ACE;
font-weight:bold;
padding:3px 20px 3px 20px;
border:1px solid #1E7ACE;
background:#fff;
}
fieldset label {
float:left;
width:120px;
text-align:right;
padding:4px;
margin:1px;
}
fieldset div {
clear:left;
margin-bottom:2px;
}
做一个页面,测试效果图如下:

页面测试源码下载
点击下载此文件
From:一号门
Previous:mysql 自动增量初始值的设定.
Next:python 写日志文件

COMMENTS