-

备份MySQL并保存两周数据
备份MySQL, 并保留两周的数据, 写一段shell脚本,然后通过cron定时任务执行
Date: 2022-01-12 View: 11123
-
检查kafka是否正常连接
本文简单记录了利用java代码判断kafka是否正常工作。原理就是配置参数之后,连接kafka,看是否可以在规定的时间 (超时时间)内获取到topics
Date: 2021-12-24 View: 13194
-

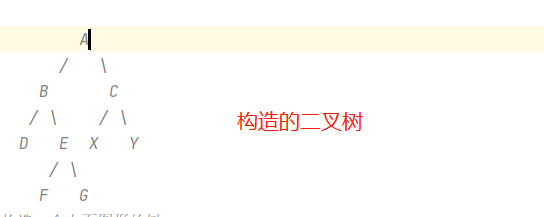
复习二叉树 层序遍历,前序遍历,中序遍历,后序遍历 java版本
最近偶尔看看算法方面的东西,最基础的就是二叉树,因此自己心血来潮先构建一颗二叉树,然后按各种方式进行遍历
Date: 2021-09-22 View: 13842
-

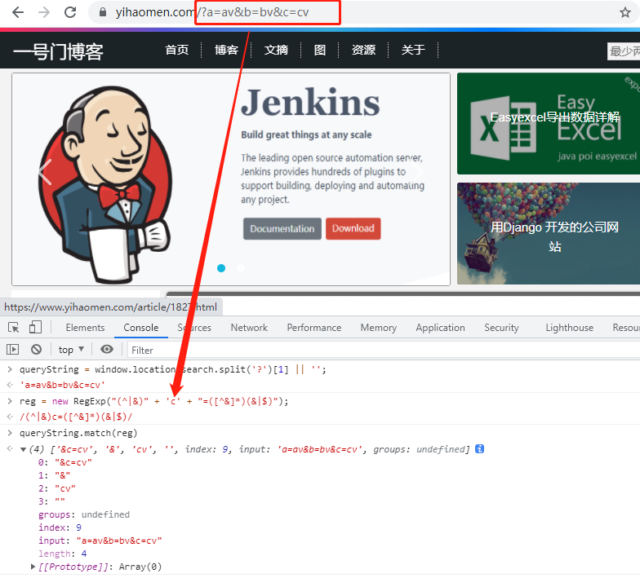
用原生js获取queryString里面的参数的值.
如果用服务端编程语言获取httpRequest 里面queryStirng 中的各项参数及值是很简单的,如果在前端JS中来获取呢,一样很简单。 特别是在流行前后端分离的情况下。在前端JS 中的处理越来越多。所以一般抽出一个公共的处理方法就行了
Date: 2021-09-13 View: 11261
-

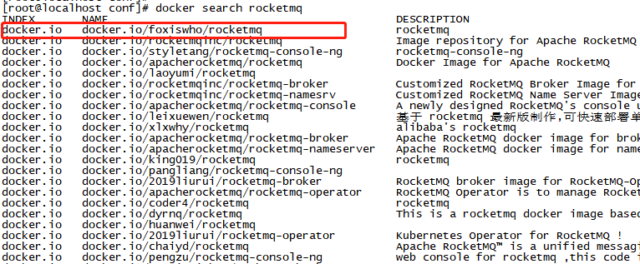
rocketmq docker 启动全过程
简单记录了用docker 搭建rocketmq 测试环境的过程.
Date: 2021-09-02 View: 11516
-

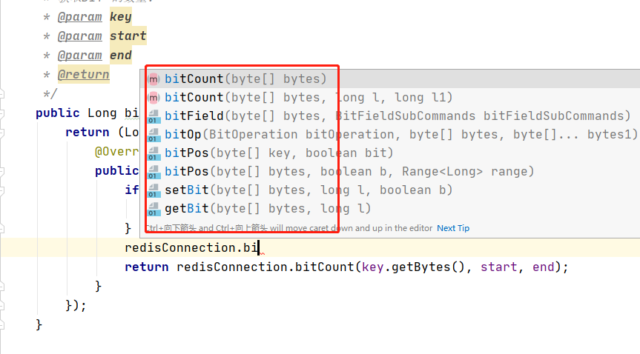
Redis位运算操作与redisTemplate结合
简单介绍了redis的位运算在springboot redisTemplate中的应用。
Date: 2021-08-26 View: 10388
-
利用Python脚本调用ssh scp命令批量拷贝文件
在linux环境下利用python脚本,ssh scp 命令批量拷贝文件到其他机器
Date: 2021-08-18 View: 10510
-

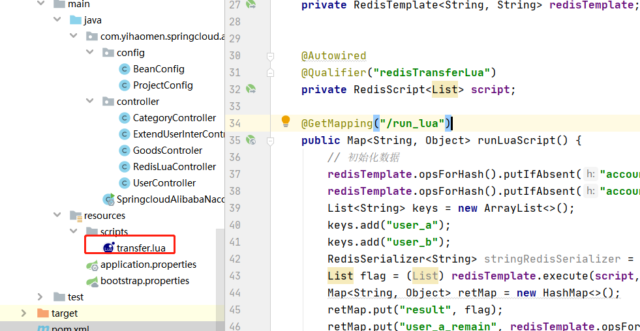
Redis与lua脚本配合操作zset的简单例子
lua脚本执行redis的多项操作,当做一个原子事务,比如分布式锁,用来判断当前任务是否被锁定。很多都是执行LUA脚本来实现的。包括Redssion框架都是这样。今天主要记录自己在springboot中,如何利用lua脚本来操作zset
Date: 2021-08-15 View: 11144
-
一个利用redis zset统计在线用户数的方法.
对于物联网设备,现在的应用程序倾向于使用Heartbeat来识别用户是否在线。用户登录后,每隔一段时间向服务器推送一条消息,表示当前用户在线。服务端可以定义一个时间差,例如:如果在5分钟内收到客户端的心跳消息,则视为在线用户
Date: 2021-08-15 View: 10347
-
springboot 读取资源文件
Springboot 读取资源文件与以前MVC 方式不一样了。因为Springboot 读取的资源文件在JAR 包中。但spring的核心包里面提供了 ClassPathResource 用来获取资源文件也是很方便的。
Date: 2021-08-15 View: 8935
-

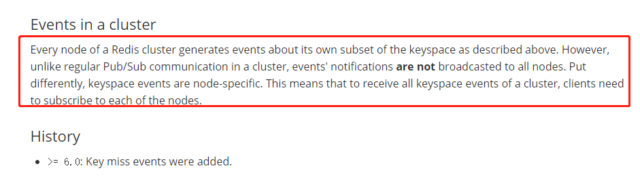
Redis集群监听key过期事件
redis cluster中event 事件并不是我们常用的发布,订阅,它并没有广播到各个集群节点。而应用程序在启动时,只是连接到了集群节点中的一个而已。所以这个时候,你只能接收到key值存放在这个节点过期的事件。其他节点过期的事件,你是接收不到的。那么解决的方法就是监听所有节点。自己去实现方法。
Date: 2021-07-28 View: 9884
-
Redis单机监听key过期事件
本文记录在Redis单机环境下,监听redis key过期并作出处理的常用方法。这种机制常见的用于某项操作,给多长时间处理,如果不处理的话,然后做什么操作。比如电商中的订单要求在30分钟内支付,否则取消订单,释放库存锁定。在这两样类似的场景下,能用redis设置一个过期时间的key, 然后又能监听过期的key就可以完美解决这种问题
Date: 2021-07-27 View: 8723
-

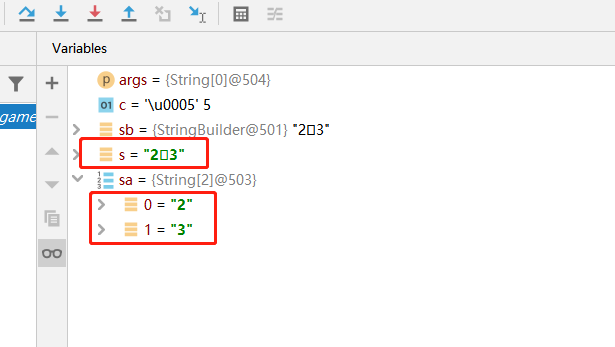
java中用不可见字符作为分隔符
文章描述了使用非可见字符作为字符串分隔符的处理方式。
Date: 2021-06-22 View: 11645
-

Redis跑lua脚本的两种方式
redis跑lua脚本,可以实现事务,保证数据一致性,还可以节省网络开销,多次操作变成了批量操作。所以在项目中是经常用的。网上最典型的例子就是setnx的 lua 的实现。我自己测试就不用这个了,我用两个用户,假设他们转账的过程用LUA脚本来实现
Date: 2021-06-09 View: 7701
-
网上收集的一个java版的雪花算法,可以直接用
在分布式环境下,生成唯一ID有很多解决方案,比如美团的雪花算法,百度的雪花算法,还可以用redis, zookeeper 等中间件的帮助,都可以实现,但感觉都显得麻烦了一点,比如,百度还需要你部署一个mysql,太笨重了,因此想找一个简单的轻量级的雪花算法代码
Date: 2021-06-01 View: 6381
- Welcome to my weblog.
- Wehcat

- About