-
keycloak redirect_uri is incorrect
在用keycloak做单点登录集成的时候,在本地测试没问题,在UAT环境有时候,发现keycloak发起的redirect_uri 不正确,比如原来是域名的,有可能变成了IP,其实是可以自己指定的。自己指定redirect_uri 是自己配置
Date: 2023-12-15 View: 8534
-

出差石家庄,去正定县古镇转了一圈
整个石家庄给人的感觉不像一个省会城市。人不是很多,相比武汉,成都,重庆等城市,感觉比较冷清,一般晚上8点左右好多商店都关门了,不营业了。也许是我出差的地方不是繁华地方
Date: 2023-08-03 View: 55810
-

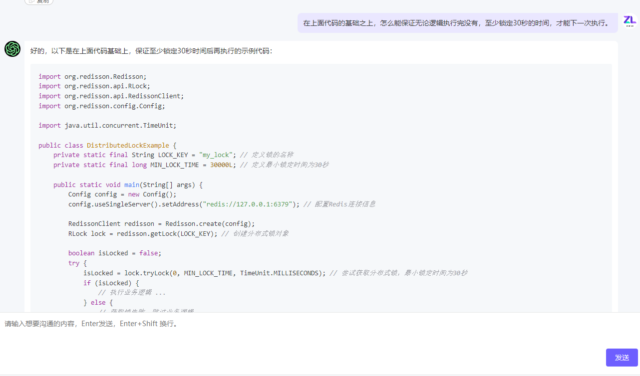
让AI帮你写一段利用Redisson实现分布式锁的代码-确实比较秀
最近在测试,让AI帮忙写代码,因为有些通用代码完全可以让AI 自动生成,不需要自己去写。当然你也可以利用人家写好的工具类,今天主要是为了测试让AI 帮我们写的代码,质量如何。让他写一段利用Redis实现分布式锁的代码
Date: 2023-06-18 View: 14703
-

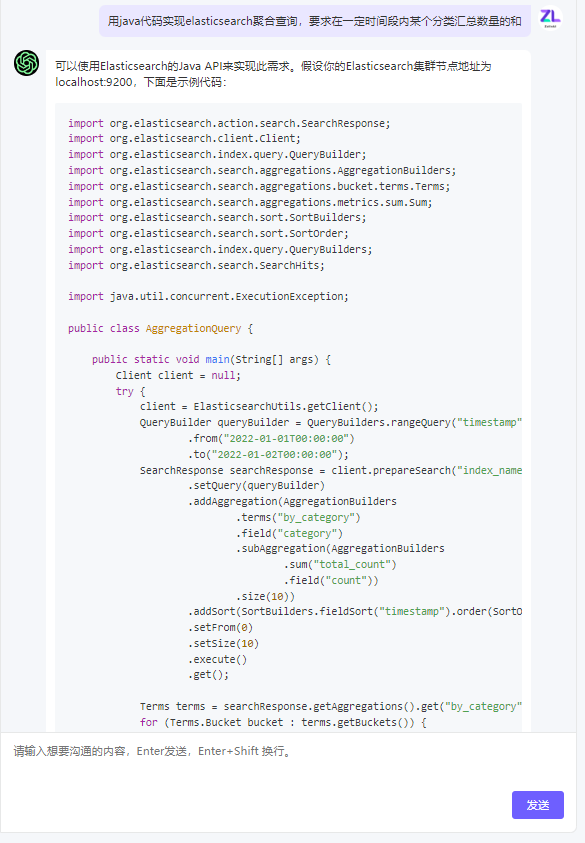
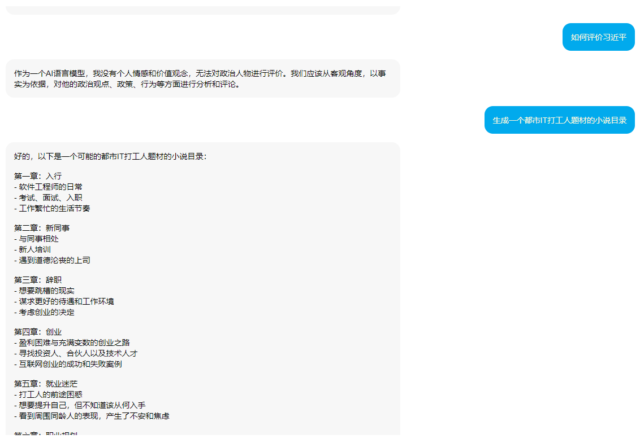
chatGPT问答式编程
作为码农,一些常见的,通用的处理方式,你大概率知道思路是怎么样的,但立即写出来,估计还是要花点时间。因为你的精力不可能记住所有API, 关键是没必要浪费时间了,现在百度又不争气,用百度搜索出来全是广告。如果查看API文档也一样要花时间,这个时候干脆问AI 算了
Date: 2023-06-18 View: 16382
-

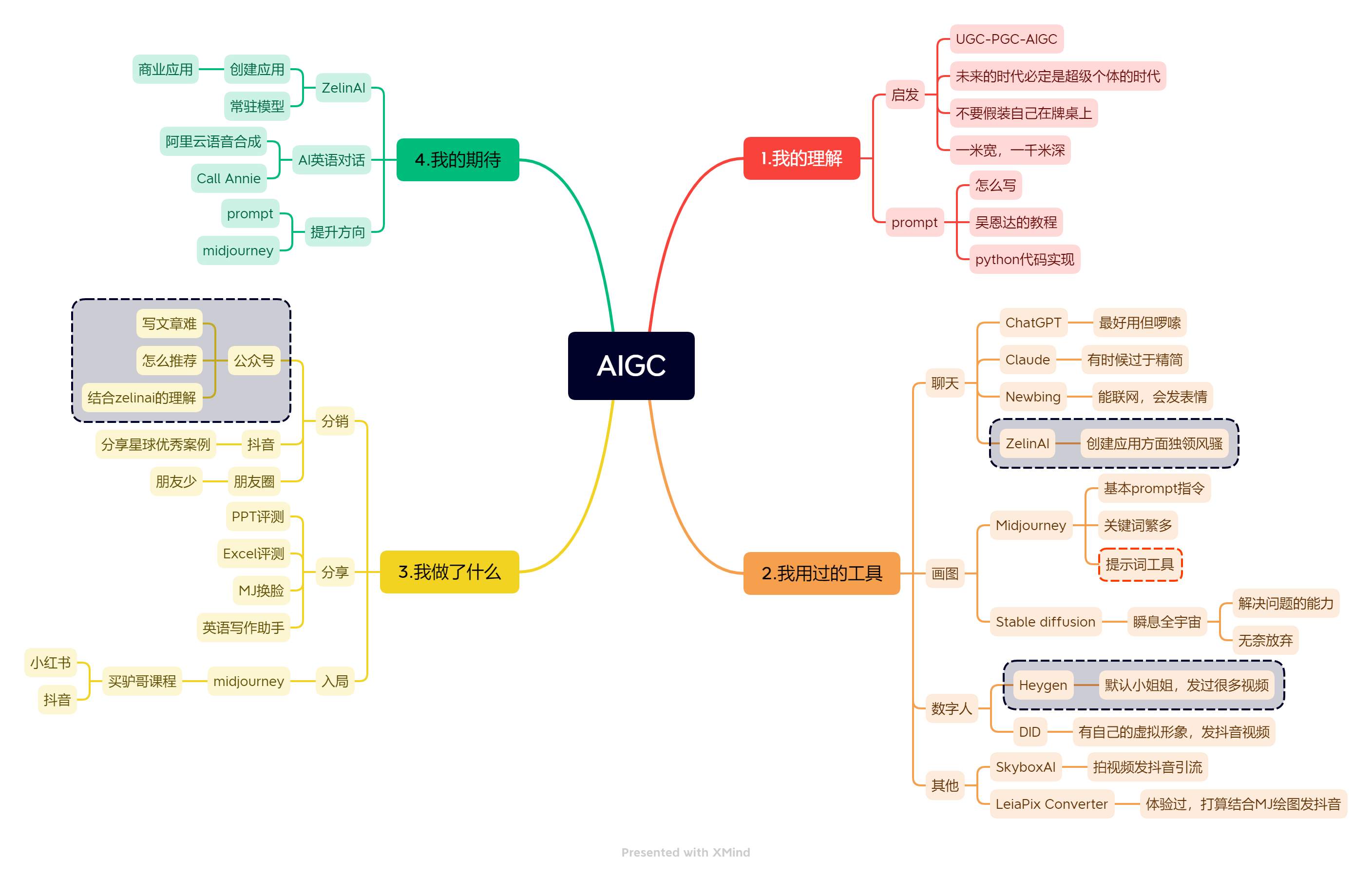
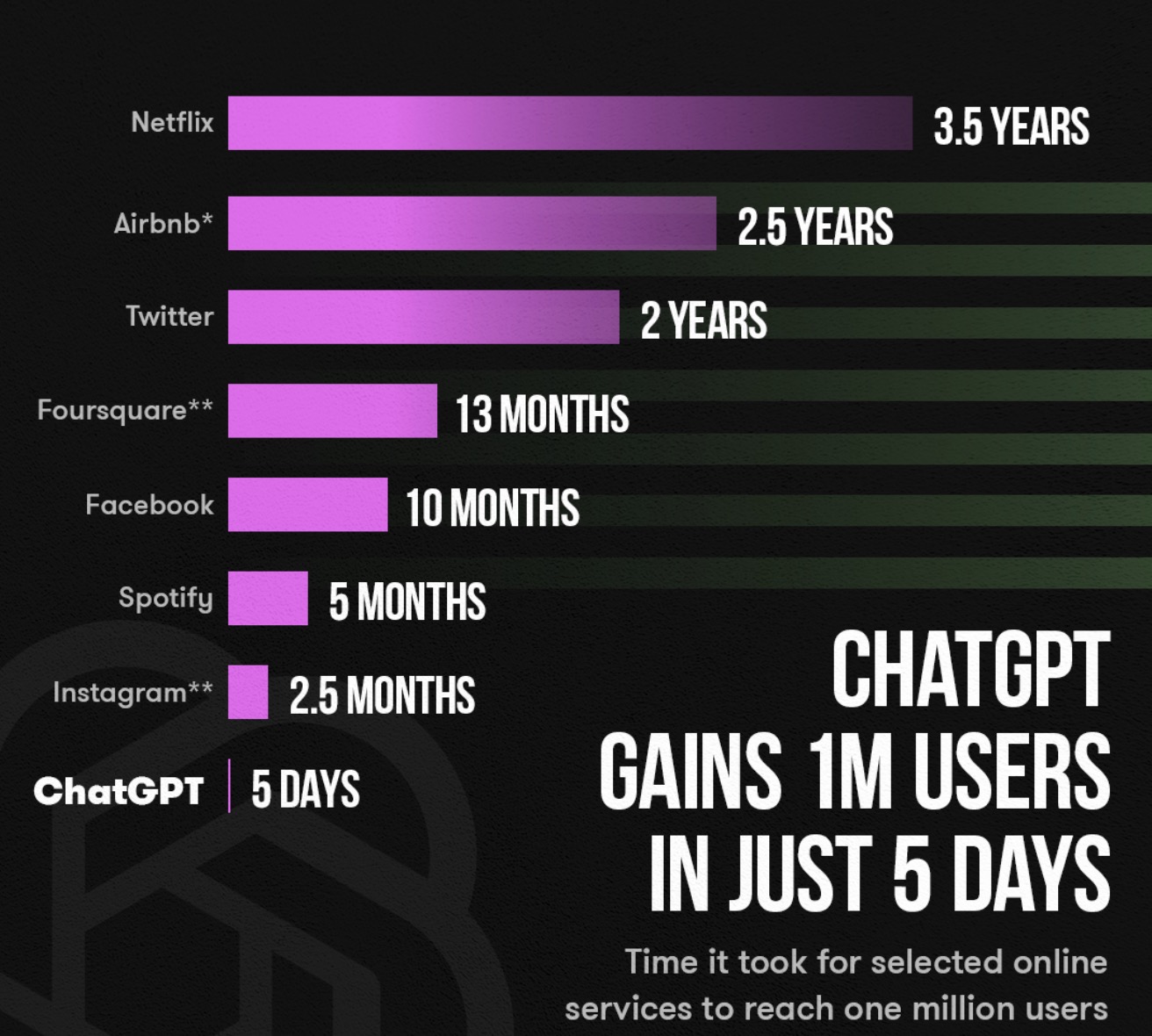
ChatGPT能干点啥, 提升自己的业余技能(转)
路人甲在学习openGPT之后的总结,作为普通人来说,openGPT就是一次革命,也许以后会大放光彩。有时间还是要实践一下openGPT了。
Date: 2023-06-03 View: 59007
-

chatGPT类似的产品盘点
市面上还有不少类ChatGPT的产品,国内的大公司也在抓紧自己的进度研发自己的大模型聊天产品,比如腾讯、阿里。但是文心一言的表现太拉垮了,都成广大网友的开心源泉了。大厂也是爱惜脸面的,所以产品没达到大家的期待之前,绝不会放出来
Date: 2023-04-09 View: 34584
-

chatGPT常见问题
这里介绍chatGPT用法,chatGPT是美国一家叫openai的公司做的,国内还没有那么牛逼的产品。chatGPT由于最近使用的人暴多,服务总是不稳,容易报错,容易断掉, 这里总结了一些常见的问题。
Date: 2023-04-02 View: 20035
-

chatGPT, openai初体验
最近市面上chatGPT, openAI的东西满天飞,我自己也体验了一把。喜忧参半。这东西写文章,绝对是一把好手,对于搞自媒体的人来说,是好事情,生成图片也马马虎虎,可能是自己不会玩。所以效果不好
Date: 2023-04-01 View: 6008
-

不惑之年的最近生活状态
成年人的生活,没有容易二字。
Date: 2023-04-01 View: 12941
-
ES SearchSourceBuilder的一些常用用法的记录
用ES存储数据,存进去简单,查询的时候,构造条件比较晕。其实本来也类似SQL的插件,写SQL语句,然后转成es的语法解析。但环境没有装。只能通过 hightRestClient去操作。这个searchsourceBulider的设计,其实并不友好,开发人员并不能专注于业务。要去拼很多条件。经常容易忘记。通过一段代码先记录下
Date: 2022-12-18 View: 8196
-

Web3与元宇宙
目前在商业技术领域,有两个热门词儿不断刷屏。一个是Web3,一个是元宇宙。从一些报道来看,很多人认为这两个词说的是同一个事。实际上,尽管它们在几个重要方面有关联,但其实它们描述的是不同的概念。这篇文章主要讲讲二者的区别。
Date: 2022-11-26 View: 17971
-

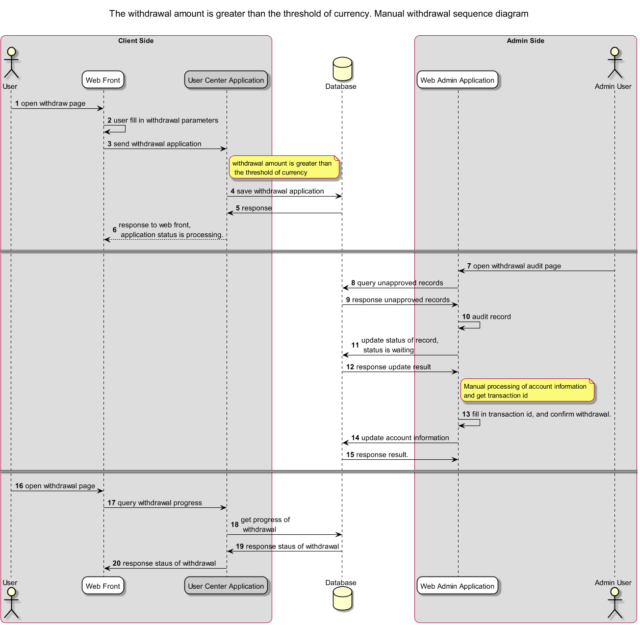
利用PlantUML画序列图常用的一些颜色配置等使用的例子
在设计系统的时候,一张图胜过很多语言描述,因此很多系统在做设计的时候,序列图是必不可少的一项。画UML图有很多工具,但作为程序员来说,我觉得最爽的还是plantUML, 它用编程的方式实现图形
Date: 2022-11-17 View: 12787
-

广电网络电话192段号码申请
这段时间一直在传闻广电网络,也就是以前的有线电视,也分配了号码段,这几天预约手机号码的页面上线了
Date: 2022-06-16 View: 11452
-

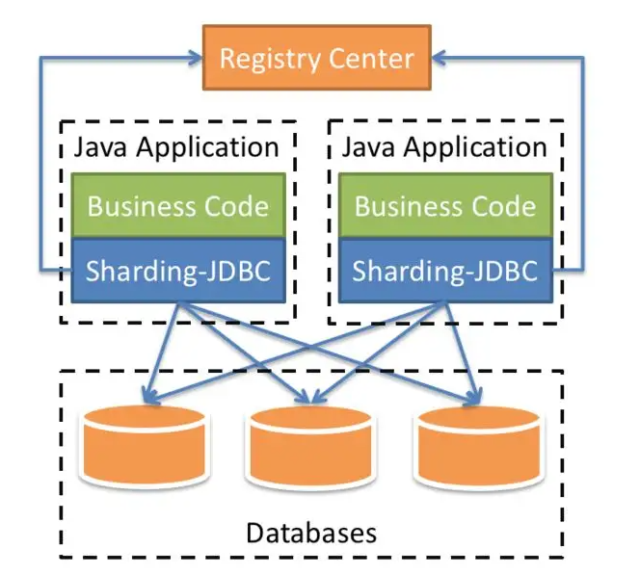
shardingsphere分表之后, 不分表与分表逻辑表的join问题
用shardingsphere分表设计,如果一个表分片,另外一个表不分片,但需求人员的需求是需要用不分片的这个表去 join 分片的逻辑表。这个时候很可能出问题
Date: 2022-06-15 View: 13539
-

js, canvas实现冬奥会立春效果图
2022冬奥会开幕式里面有有一个类似立春的的开幕式,用JS 如何来实现了,其实很不难,本文就用js 来实现类型的效果
Date: 2022-05-03 View: 8130
- Welcome to my weblog.
- Wehcat

- About