Django Form 灵活布局的实现(附源码)
用 django form 做表单,在前面写过一篇文章,你可以参考:
Django Form 试用笔记 在这里面主要讲了form 的使用,form 与model的配合使用,form widget的使用,控制CSS样式等方式,form 在模板中的渲染。
在模板中渲染的时候采用了如下方法:
1. {{form.as_p}} 2. {{form.as_ul}} 3. {{form.as_table}}
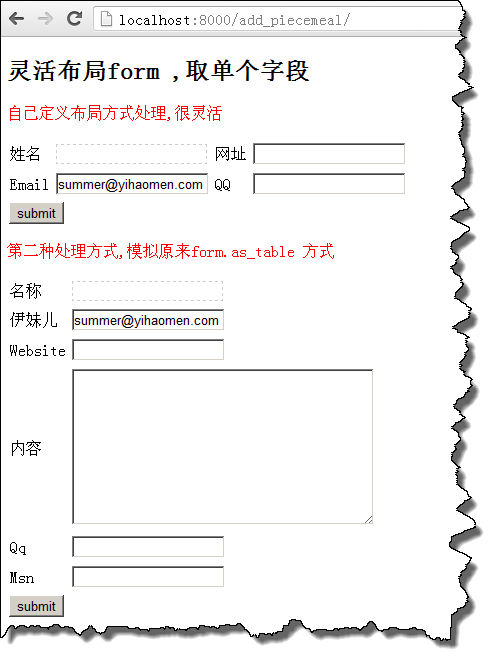
看字面意思我们应该知道被渲染成HTML的格式。但这样做,都是django自己定义的方式,一行只能显示一个field,如果想现实多个呢,比如多行多列的方式。这时候就需要自定页面布局。其实我们可以把form看作一个dict,既然是dict 就可以在模板页面iterator,也可以单独里面的数据,这样就能实现灵活布局.比如:
循环方式取出所有数据,类似于form.as_table:
采用这样的方式,就能实现自己的灵活布局,比如上面的两种方式,在程序运行之后截图如下:

整个工程源码,提供下载, 采用pydev 开发的。
点击下载此文件










哈哈 评论于: 2016-02-20
Evient 评论于: 2015-11-24
奶茶 评论于: 2012-11-23