django css样式,图片路径问题解决方案
在用Django 做项目时,如果在本地调试的情况下,我们会开启 settings.py 中的 DEBUG = True
同时我们还会做如下操作:
1. 设置 STATIC_ROOT = os.path.join(os.path.dirname(__file__),'static')
2.设置 STATIC_URL = '/static/'
以上两步我想一般都会提到,但即使你做了这样的配置,当你在浏览器中浏览你的CSS或JS 文件,仍然是 404 错误,说明路径错误,根本找不到。
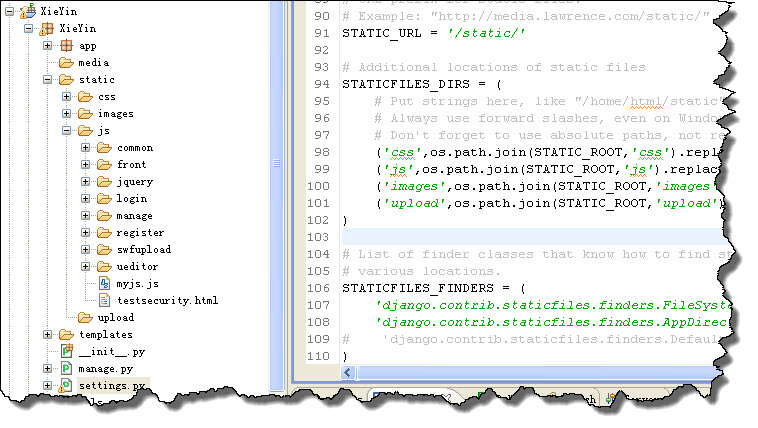
比如我的工程如下:
你如果输入http://localhost:8000/static/js/myjs.js肯定出错。
经过多次试验,按如下方法可以解决
配置STATICFILES_DIRS
比如我的工程配置如下:
STATICFILES_DIRS = (
('css',os.path.join(STATIC_ROOT,'css').replace('\\','/') ),
('js',os.path.join(STATIC_ROOT,'js').replace('\\','/') ),
('images',os.path.join(STATIC_ROOT,'images').replace('\\','/') ),
('upload',os.path.join(STATIC_ROOT,'upload').replace('\\','/') ),
)
注意前面的css,js,images,upload 一定要与你的目录结构名称保持一致。
配置好了你再次启动django ,然后访问:http://localhost:8000/static/js/myjs.js就看到结果了,说明找到路径,同样css,image图片都可以找到了.
早模板中的使用
采用这种方式就可以了。css与图片同样的道理。
注意在上诉情况下,只能在开启 DEBUG=True 时才能生效,在我们开发的时候很方便。如果设置DEBUG=False 将不会生效。这种情况时,要采用生产环境的 配置。用web application server 来处理这些静态的图片,css,以及js文件。
生产环境的处理
1.设置 DEBUG=False
2.可以不用配置STATICFILES_DIRS
3.配置web application server ,比如我用 nginx:
location ^~ /static {
root /opt/www/MyNet;
}
这样,就自然找到static路径,不用 django去处理了。如果想配置生产环境的,可以参考我写的另一篇文章:生产环境上配置django
备注:我看到有的文章在urls.py 中进行配置,确实可以,但我觉得这不是个好方法。比如:
MEDIA_ROOT=os.path.join(os.path.dirname(__file__),'media').replace('\\','/') #如果是*nix系统,不需要replace函数
MEDIA_URL='/media/' #末尾一定要加上/
ADMIN_MEDIA_PREFIX = '/media/admin/' #填啥都可以,就是不能跟MEDIA_URL一样
然后
(r'^media/(?P.*)$', 'django.views.static.serve', {'document_root': settings.MEDIA_ROOT})










Gnim2600 评论于: 2012-10-14