django 国际化实例之二,基于整个工程template(附源码)
By:Roy.LiuLast updated:2012-08-10
在上一篇文章django 国际化实例之一中讲过了,如何用DJANGO实现国际化,但只是在一个app 下做的测试。没有对整个工程进行 国际化。如果要对整个工程实现国际化,怎么做呢?实现四个方面:
1 . {% load i18n %}
使模版能够访问到访问到标签。
2 . {% trans str %}
标记翻译一个常量字符串或 可变内容
3 . 模版中的 select 的 name 值必须为"language"
4. 将 testform 的 action 重定向到 /i18n/setlang/,启用了 django.views.i18n.set_language 视图,它的作用是设置用户语言偏好并重定向返回到前一页面
本文实现了一个用下拉框选择语言,页面自动切换语言的django的实现。
1.在工程目录下建立 templates 目录,并配置settings.py
2.在view.py 中增加方法:
3.创建 i18n.html 模版文件
4.urls.py 中增加
5.配置与国际化相关的设置
6.创建和更新国际化语言文件
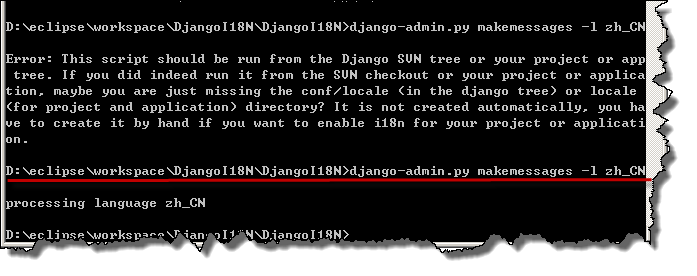
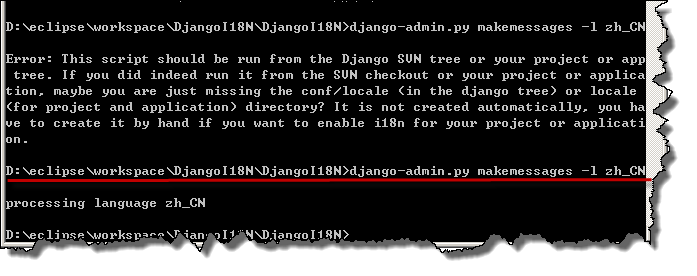
首先在工程目录下建立 locale 文件夹,然后运行命令:django-admin.py makemessages -l zh_CN

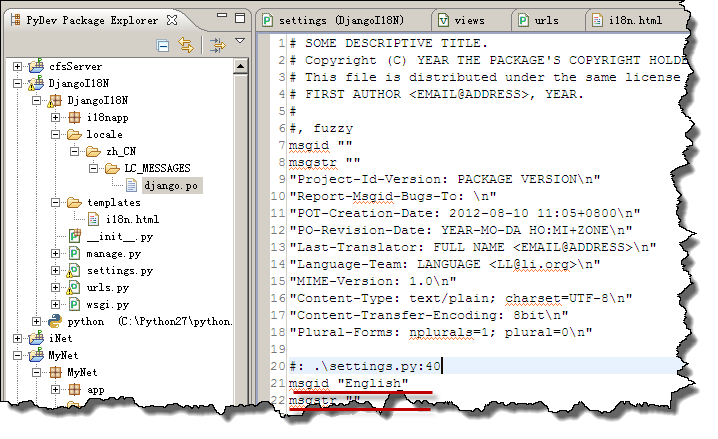
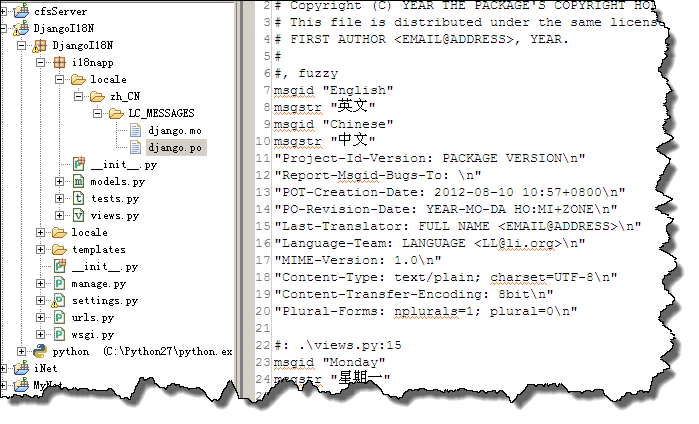
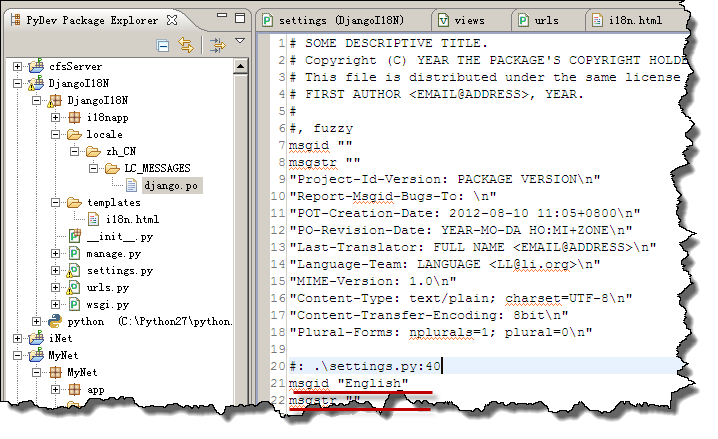
成功后,得到如下目录结构

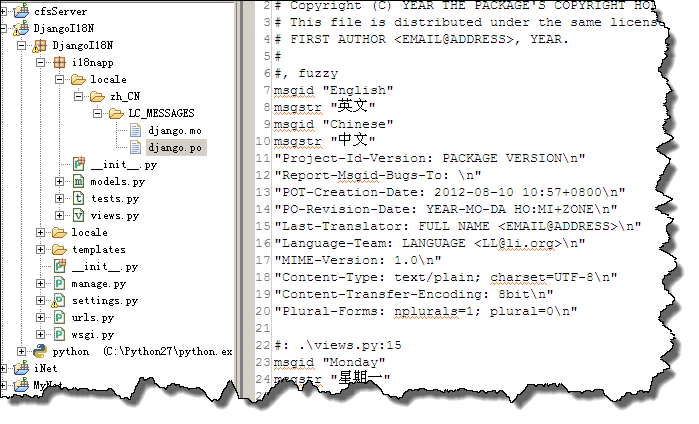
你可以修改 django.po 文件:

然后你需要编译国际化配置文件,运行命令,同样在工程目录下,也就是你建立的locale 目录上一级目录:
django-admin.py compilemessages
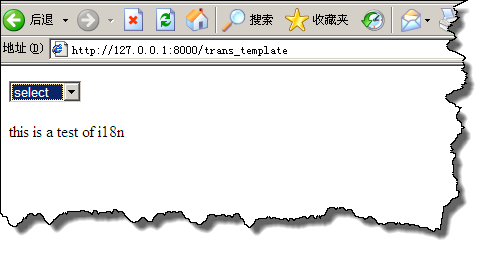
现在启动 django 在浏览器中查看结果如下:

在语言下拉框中选择 中文,结果如下

如果你想默认进入页面就显示中文就在settings.py 中设置:
如果想是英文,当然也可以设置成 en-us
备注:settings.py 中数据库的配置,需要改成你自己的,而且必须启用 sessionmiddleware. 才行。
上一篇django国际化文章参考地址DJANGO 国际化之一
整个工程源代码提供下载,在上一版基础上增加:
点击下载此文件
1 . {% load i18n %}
使模版能够访问到访问到标签。
2 . {% trans str %}
标记翻译一个常量字符串或 可变内容
3 . 模版中的 select 的 name 值必须为"language"
4. 将 testform 的 action 重定向到 /i18n/setlang/,启用了 django.views.i18n.set_language 视图,它的作用是设置用户语言偏好并重定向返回到前一页面
本文实现了一个用下拉框选择语言,页面自动切换语言的django的实现。
1.在工程目录下建立 templates 目录,并配置settings.py
TEMPLATE_DIRS = (
os.path.join(os.path.dirname(__file__), 'templates').replace('\\','/'),
# Put strings here, like "/home/html/django_templates" or "C:/www/django/templates".
# Always use forward slashes, even on Windows.
# Don't forget to use absolute paths, not relative paths.
)
2.在view.py 中增加方法:
def trans_template(request):
#language=request.POST.get('language','zh-CN')
responseContext={}
responseContext['lang']=request.LANGUAGE_CODE
responseContext.update(csrf(request))
resp = render_to_response('i18n.html', responseContext,
context_instance=RequestContext(request))
return resp
3.创建 i18n.html 模版文件
{% load i18n %}
www.yihaomen.com i18n Test
{% trans "this is a test of i18n" %}
4.urls.py 中增加
url(r'^i18n/', include('django.conf.urls.i18n')),
url(r'^trans_template$', 'DjangoI18N.i18napp.views.trans_template'),
5.配置与国际化相关的设置
USE_I18N = True
ugettext = lambda s: s
LANGUAGES = (
('en-us', ugettext('English')),
('zh-CN', ugettext('Chinese')),
)
TEMPLATE_CONTEXT_PROCESSORS = (
"django.core.context_processors.i18n",
)
6.创建和更新国际化语言文件
首先在工程目录下建立 locale 文件夹,然后运行命令:django-admin.py makemessages -l zh_CN

成功后,得到如下目录结构

你可以修改 django.po 文件:

然后你需要编译国际化配置文件,运行命令,同样在工程目录下,也就是你建立的locale 目录上一级目录:
django-admin.py compilemessages
现在启动 django 在浏览器中查看结果如下:

在语言下拉框中选择 中文,结果如下

如果你想默认进入页面就显示中文就在settings.py 中设置:
LANGUAGE_CODE = 'zh-CN'
如果想是英文,当然也可以设置成 en-us
备注:settings.py 中数据库的配置,需要改成你自己的,而且必须启用 sessionmiddleware. 才行。
上一篇django国际化文章参考地址DJANGO 国际化之一
整个工程源代码提供下载,在上一版基础上增加:
点击下载此文件
From:一号门
Previous:django 国际化实例之一(附源码)

COMMENTS