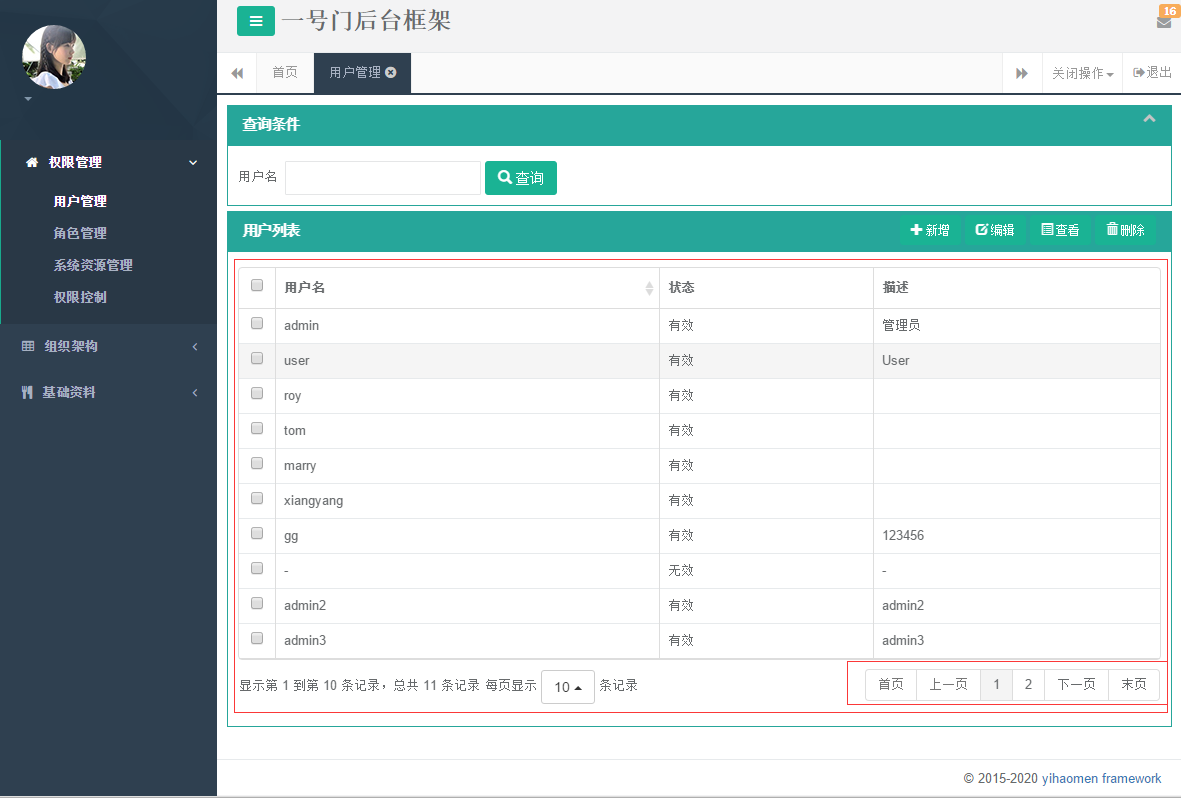
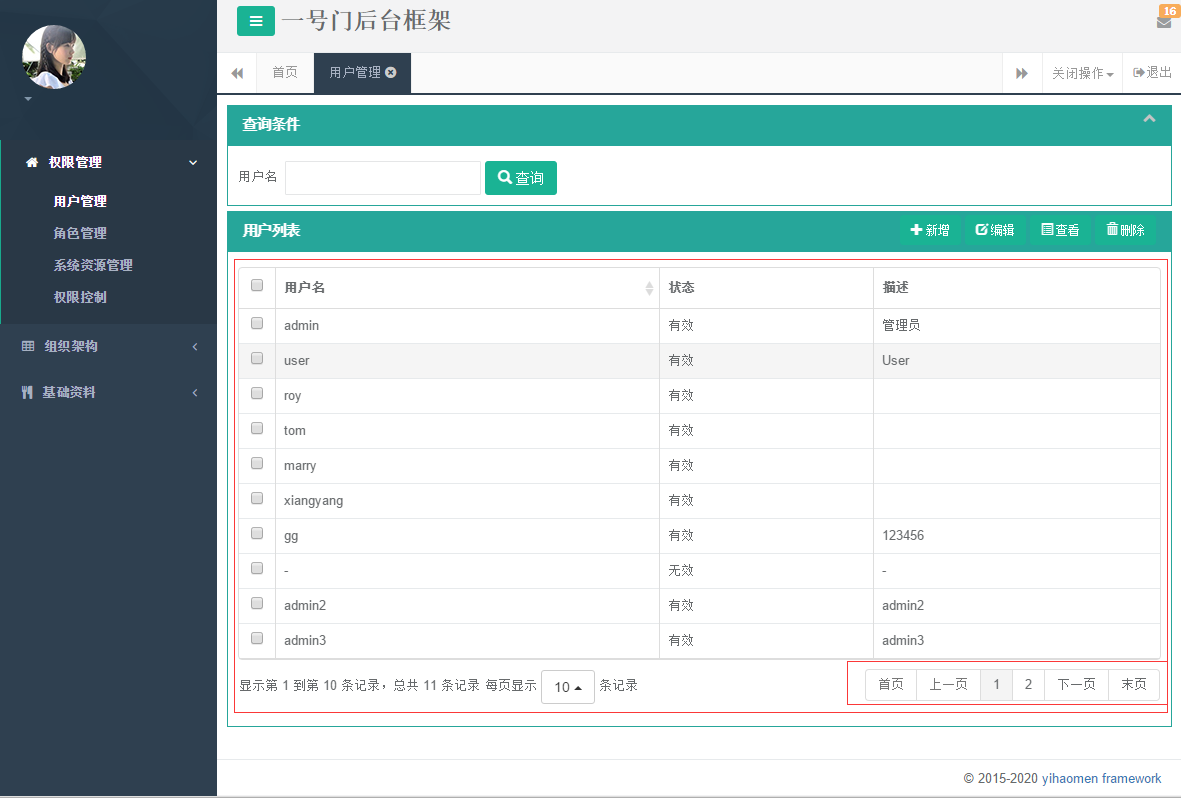
bootstrap-table 的一些常用方法, 服务端分页,排序,样式等
By:Roy.LiuLast updated:2016-01-26
bootstrap-table 是基于jquery, bootstrap 的一个 前端table 框架。最近测试了下基本用法,感觉很不错,而且官方的文档以及例子都比较全面,如果是详细的用法,可以参考官方文档,我这里只记录下,我自己常用的一点东西。

1. bootstrap-table 服务端分页问题 。
我是在 table 的 属性里面直接配置分页的参数的,当然也可以通过js 配置。
其中需要注意的是, data-side-pagination="server" 表示服务端分页,同时下面有分页的参数配置,看属性就明白意思了,另外 data-url 就是请求服务端的地址。
在这里我想注意的是两点
1. 关于分页时发送的参数问题,bootsrap 默认发送的参数,显然不能满足我们的实际需求,因为有各种查询条件,即使你配置了bootstrap-table 的查询也不能满足,反而我觉得是鸡肋。 这个时候,就需要 配置 data-query-params="paginationParam" 来定义分页时需要的参数了。这里是一个js 方法
上面的userName 参数就是自己增加的,当然你 可以增加其他你想要的参数,这些参数会被发送到你配置处理分页的后台上,想怎么处理就怎么处理。
2. 分页后的返回值, 是有格式要求的,必须满足如下格式:

1. bootstrap-table 服务端分页问题 。
我是在 table 的 属性里面直接配置分页的参数的,当然也可以通过js 配置。
| 用户名 | 状态 | 描述 |
|---|
其中需要注意的是, data-side-pagination="server" 表示服务端分页,同时下面有分页的参数配置,看属性就明白意思了,另外 data-url 就是请求服务端的地址。
在这里我想注意的是两点
1. 关于分页时发送的参数问题,bootsrap 默认发送的参数,显然不能满足我们的实际需求,因为有各种查询条件,即使你配置了bootstrap-table 的查询也不能满足,反而我觉得是鸡肋。 这个时候,就需要 配置 data-query-params="paginationParam" 来定义分页时需要的参数了。这里是一个js 方法
function paginationParam(params) {
return {
userName: encodeURI($.trim($("#username").val())),
pageSize: params.limit,
offset: params.offset,
pageNumber: $('#listTable').bootstrapTable('getOptions').pageNumber
};
}
上面的userName 参数就是自己增加的,当然你 可以增加其他你想要的参数,这些参数会被发送到你配置处理分页的后台上,想怎么处理就怎么处理。
2. 分页后的返回值, 是有格式要求的,必须满足如下格式:
{
"total": 500,
"rows": [{},{}.....]
}
[code]
如果不是这种格式,必须自己进行转换,这个时候,data-response-handler="responseHandler" 配置就起作用了。这个js 方法就是将你从服务端收到的数据,转换为bootstrap-table 能接受的格式,当然如果你本身就是这种格式,那就不需要配置这个了。
[code]
function responseHandler(sourceData) {
if (sourceData.meta.code == "200") {
var pageData = sourceData.data.data;
for (var i=0; i
这是我自己测试封装的。
另外,如果你想让bootstrap-table 隔行换颜色显示,还可以配置样式方法: data-row-style="rowStyle"
function rowStyle(row, index) {
if (index % 2 === 0) {
return {
classes: 'active'
};
}
return {};
}
里面配置你的样式就好了。
这样bootstrap-table 服务端分页就处理好了,感觉还是很不错的。
From:一号门
Next:获取文件 MD5和SHA1

[quote] pageNumber: $('#listTable').bootstrapTable('getOptions').pageNumber[/quote] 这句能得到值吗?为什么我的是undefined?