利用百度echarts做图表简单入门例子
By:Roy.LiuLast updated:2015-10-02
百度有一款开源的图表控件,号称是大数据时代最好的图表控件。刚好目前的项目需要用图表展示给客户看数据,所以就选择这个三方的控件。对这种控件一般来说使用起来应该没有太大的难度,基本就是按照它的规则组装json数据,关键是配置上面, 如果刚开始入门,不太懂,可能真要花点时间来搞的。我整理了一个最基本的入门例子,里面有详细的注释,按这种方式去加载相关 js 就没有问题了:

整个例子代码下载,包含了百度 echarts包.
百度echarts 简单入门例子下载
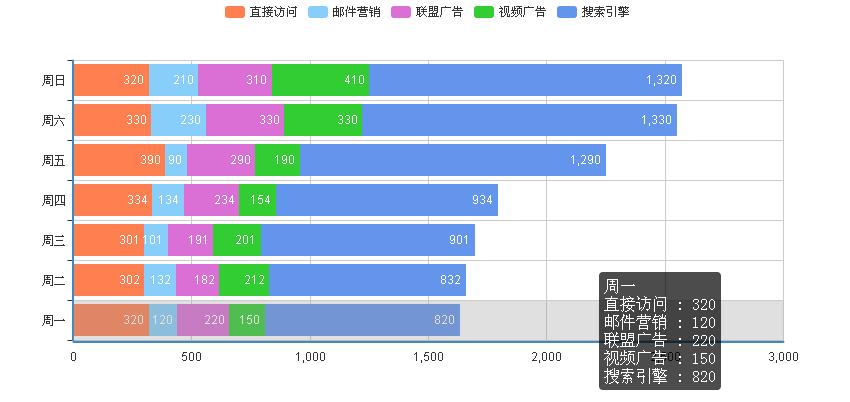
ECharts
整个例子代码下载,包含了百度 echarts包.
百度echarts 简单入门例子下载
From:一号门
Previous:响应式全屏图片滚动式html5模板下载
Next:ORACLE 游标使用大全

COMMENTS