禁止textarea可以拉伸的特性
By:Roy.LiuLast updated:2015-09-23
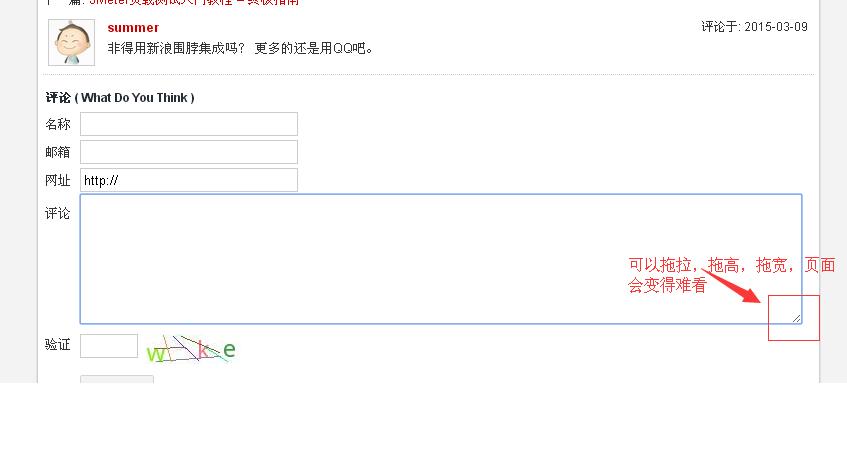
今天被测试提了一个UI的bug, 心里非常不爽。也不能怪测试变态,原因在于textarea 可以在firefox,chrome, 甚至高一点版本的IE 里面都可以拖动右下角来使得这个文本编辑框变大变宽,但同时可能使页面变得很难看。

测试人员就喜欢乱拖,结果界面变得不好看了,说白了,用户体验不好了, 本来很好看的页面一拖就难看了,一般情况下肯定不会去拖动,但测试就是测试。所以当做bug处理了。
其实要解决也很容易,就是在textarea 里面加入样式: resize:none; 比如:
这样无论在IE ,firefox, 还是 chrome 下都不可以拉伸了。
测试人员就喜欢乱拖,结果界面变得不好看了,说白了,用户体验不好了, 本来很好看的页面一拖就难看了,一般情况下肯定不会去拖动,但测试就是测试。所以当做bug处理了。
其实要解决也很容易,就是在textarea 里面加入样式: resize:none; 比如:
这样无论在IE ,firefox, 还是 chrome 下都不可以拉伸了。
From:一号门
Next:响应式全屏图片滚动式html5模板下载

COMMENTS